1. 可視化画面 Node-RED 概要
1.1. はじめに
MSM-PFクラウドサービス のセンサデータ可視化画面は、 Node-REDと呼ばれるローコードプログラミングツールで作られています。 可視化画面に表示されるデータの色を変えたり、データの値を変換したりするには、 Node-REDを操作する必要があります。 このページでは、初級編 や 上級編 では省略されている、 ごくごく基本的なNode-REDの操作方法を説明します。 より詳細な操作方法を知りたい場合は、公式ドキュメント( https://nodered.jp/docs/ )をご確認ください。
1.2. Node-RED操作画面へ移動
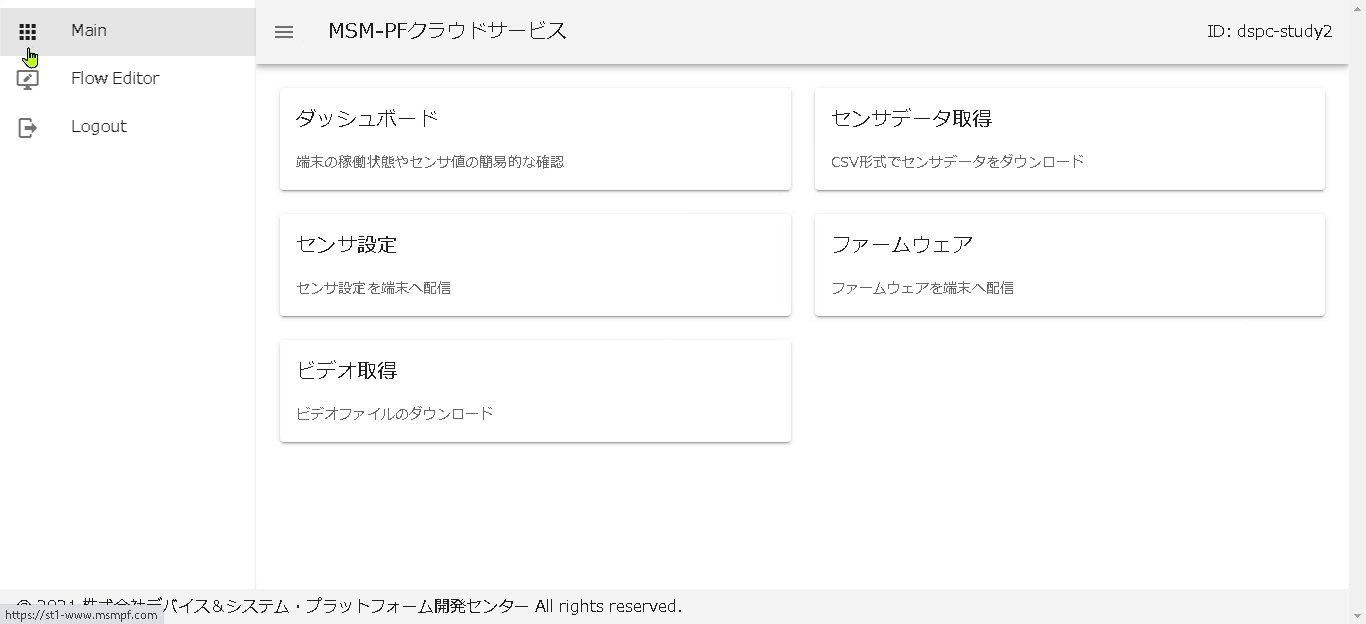
Node-REDの操作画面をフローエディタと呼びます。 フローエディタへは、MSMクラウドサービスのトップ画面から、 左上のメニューバーを展開し、Flow Editor をクリックすると遷移できます。

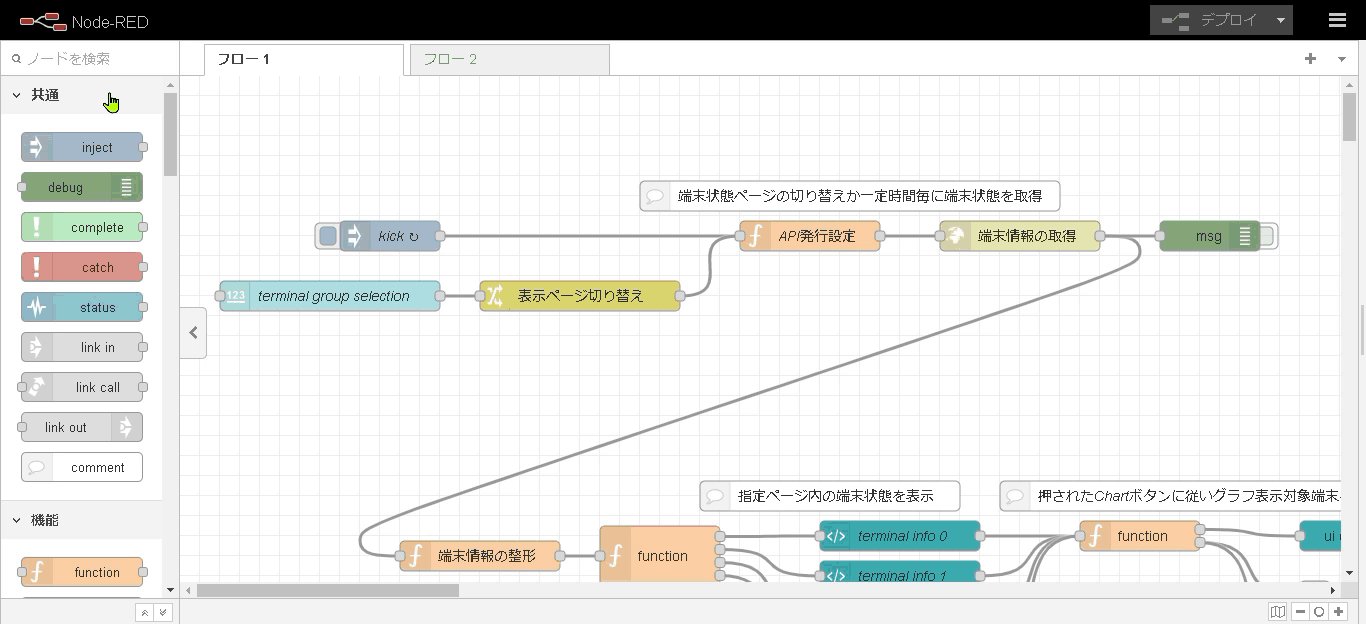
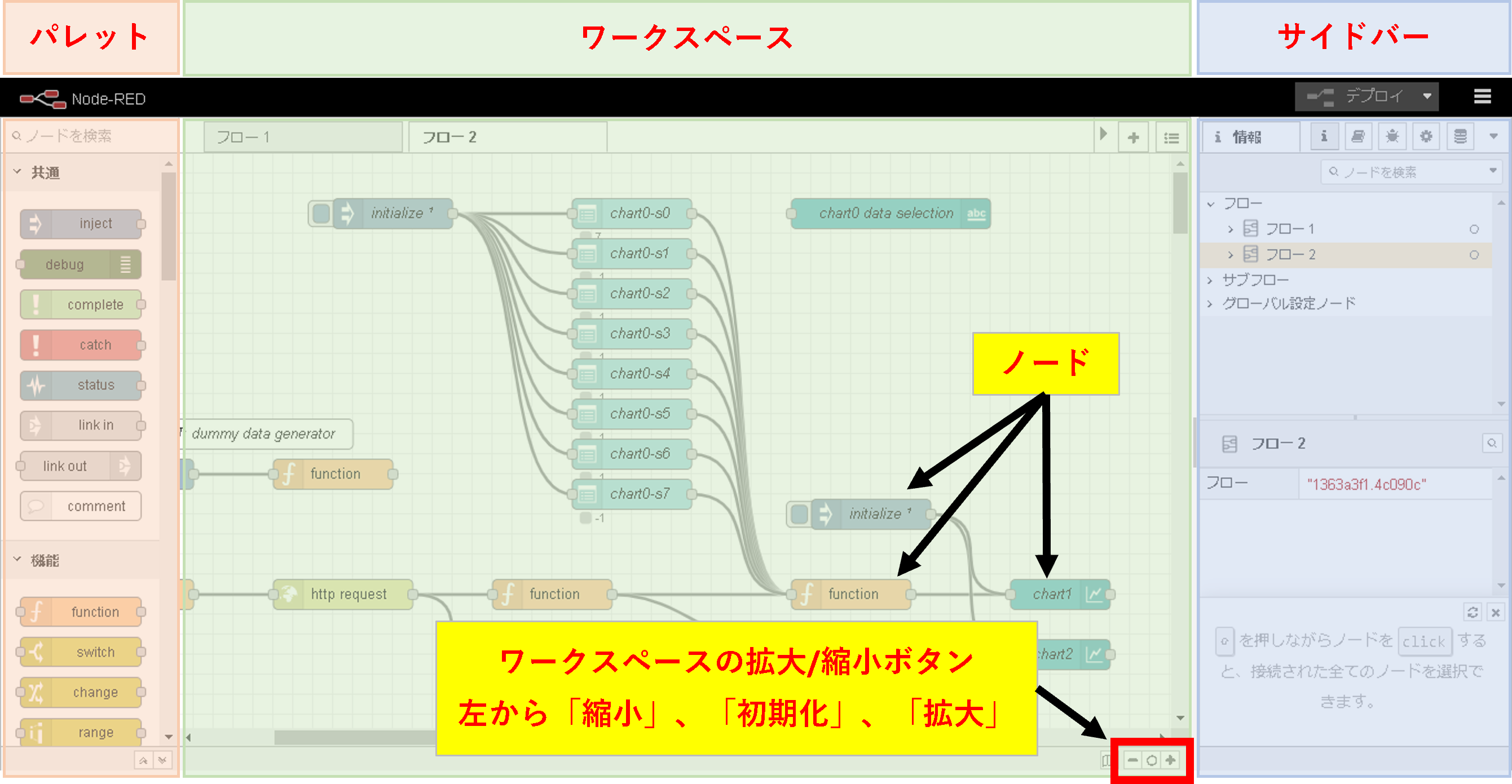
以下がフローエディタです。 フローとは、ノード(小さな処理のまとまり)を線で繋いだものです。 フローエディタでフローを作成し、全体処理(今回は可視化画面の生成)を実現しています。 エディタの構成は以下の通りです。
- エディタ画面左側
パレットと呼びます。
利用可能なノード一覧です。
- エディタ画面中央
ワークスペースと呼びます。
フローを作成する場所です。
ワークスペース右下に、ワークスペースの拡大縮小ボタンがあります。
- エディタ画面右側
サイドバーと呼びます。
フローのデバッグやヘルプの参照などを行う場所です。
Ctrlキーを押しながらSpaceキーを押すと、閉じたり開いたりできます。

1.3. ノードをワークスペースに配置する
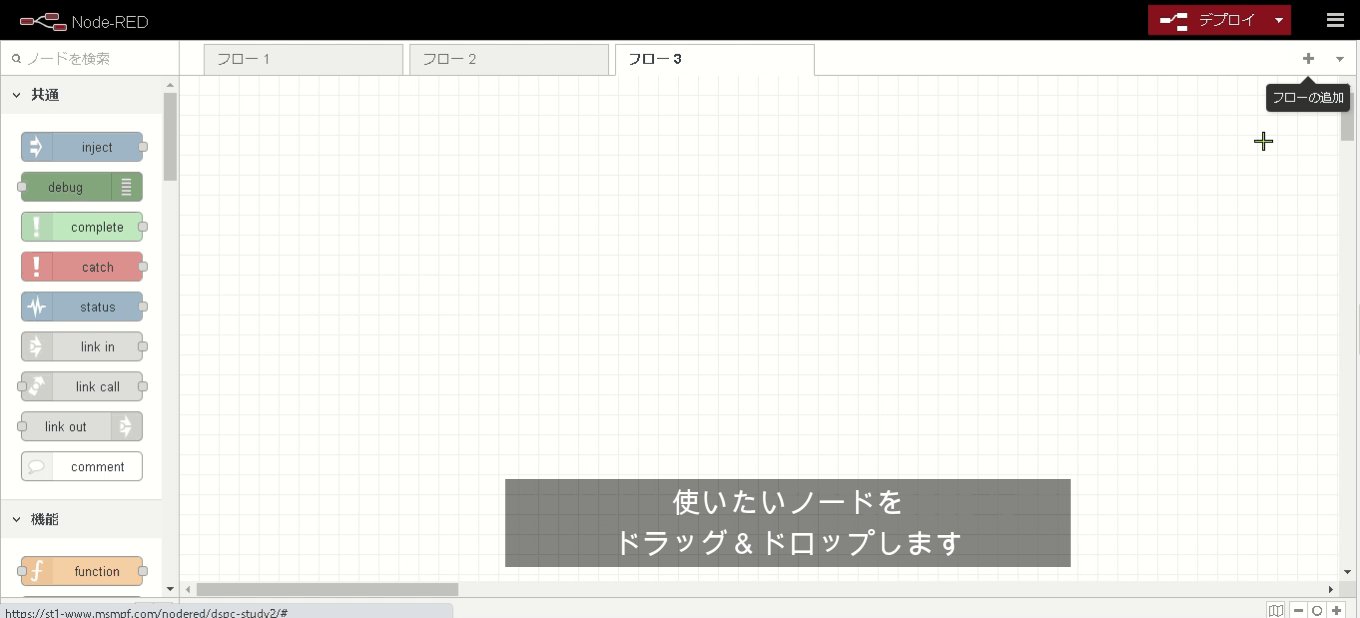
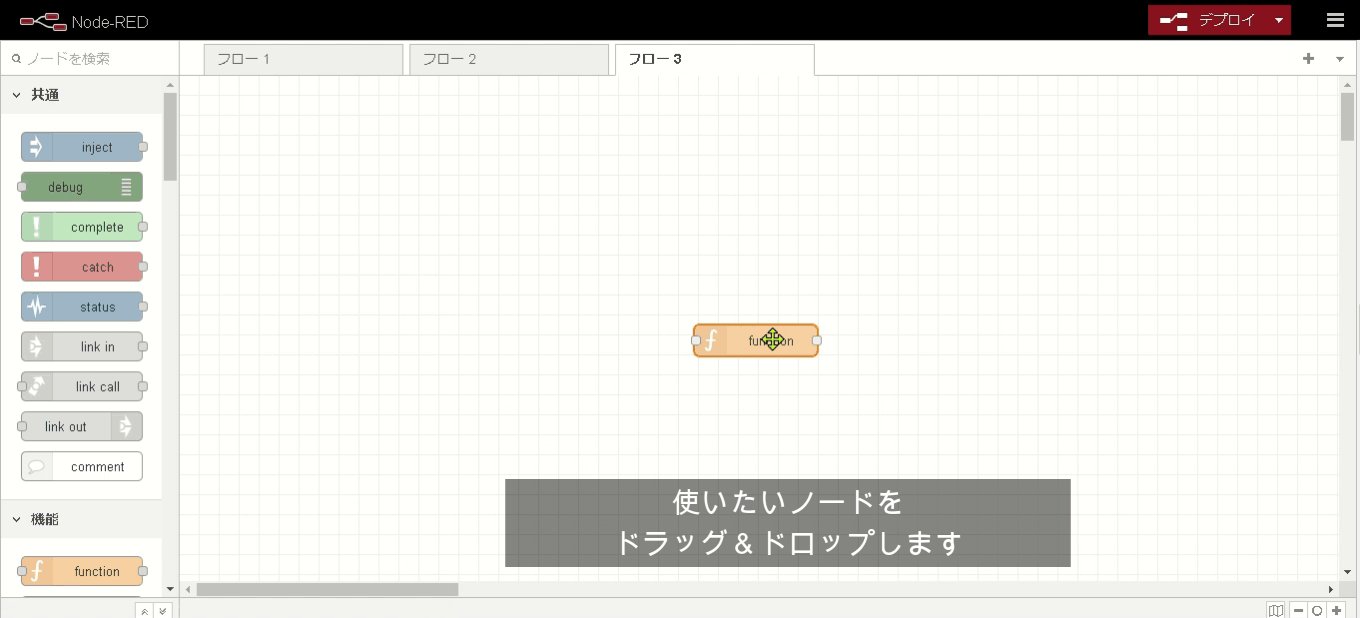
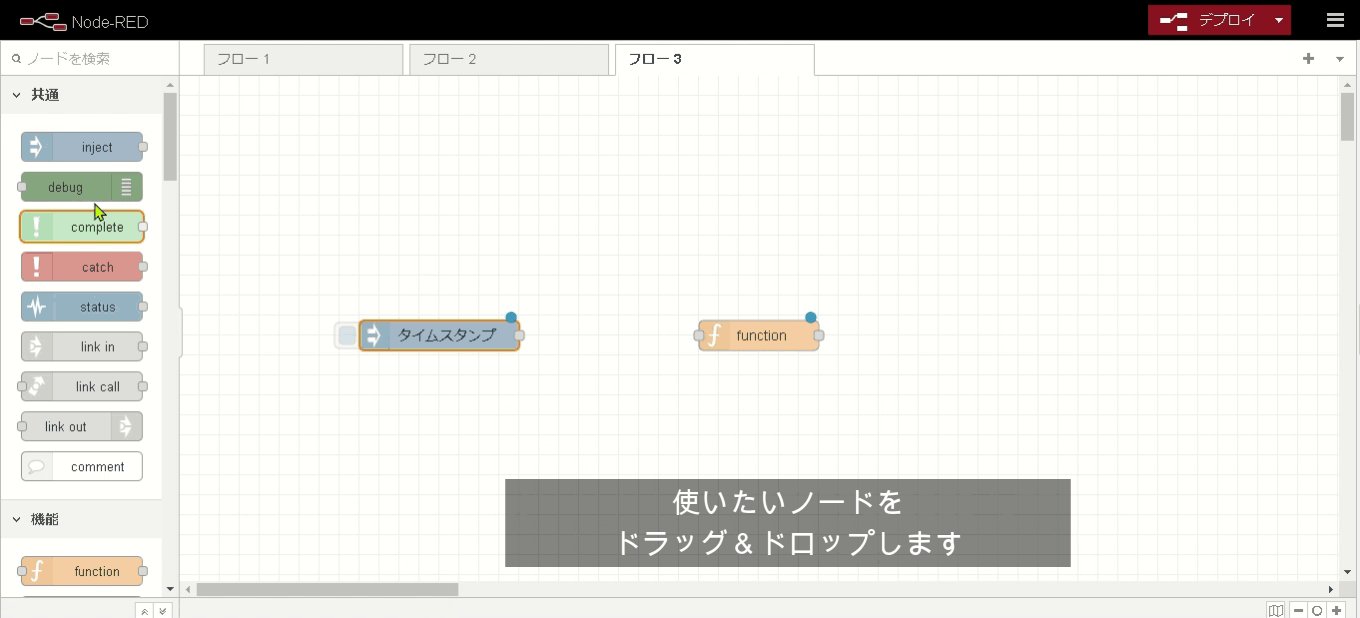
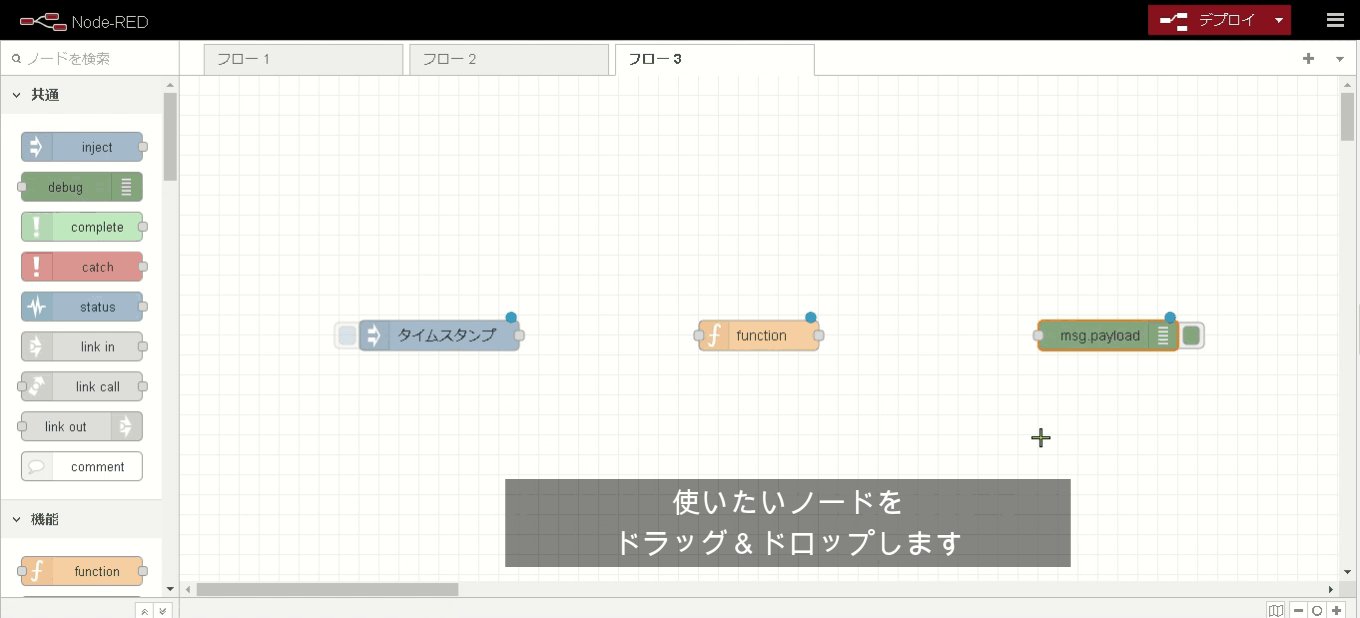
利用したいノードがあれば、パレットからワークスペースへドラッグします。

1.4. ノードを線でつなぐ
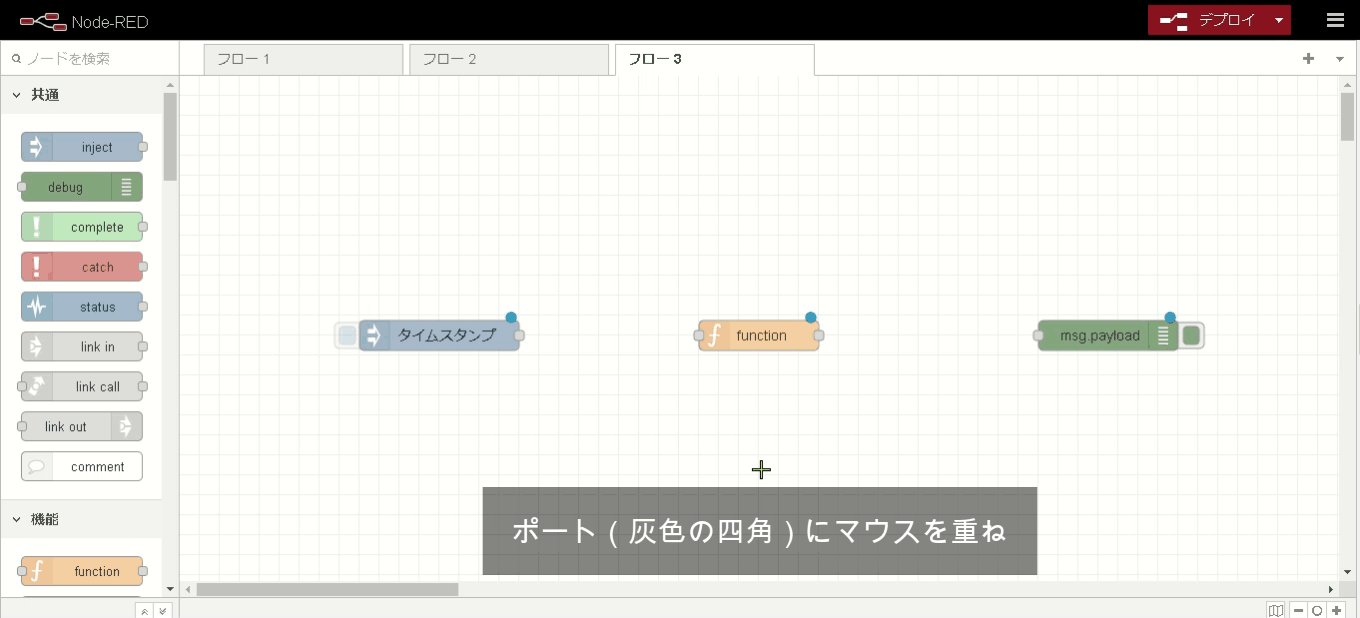
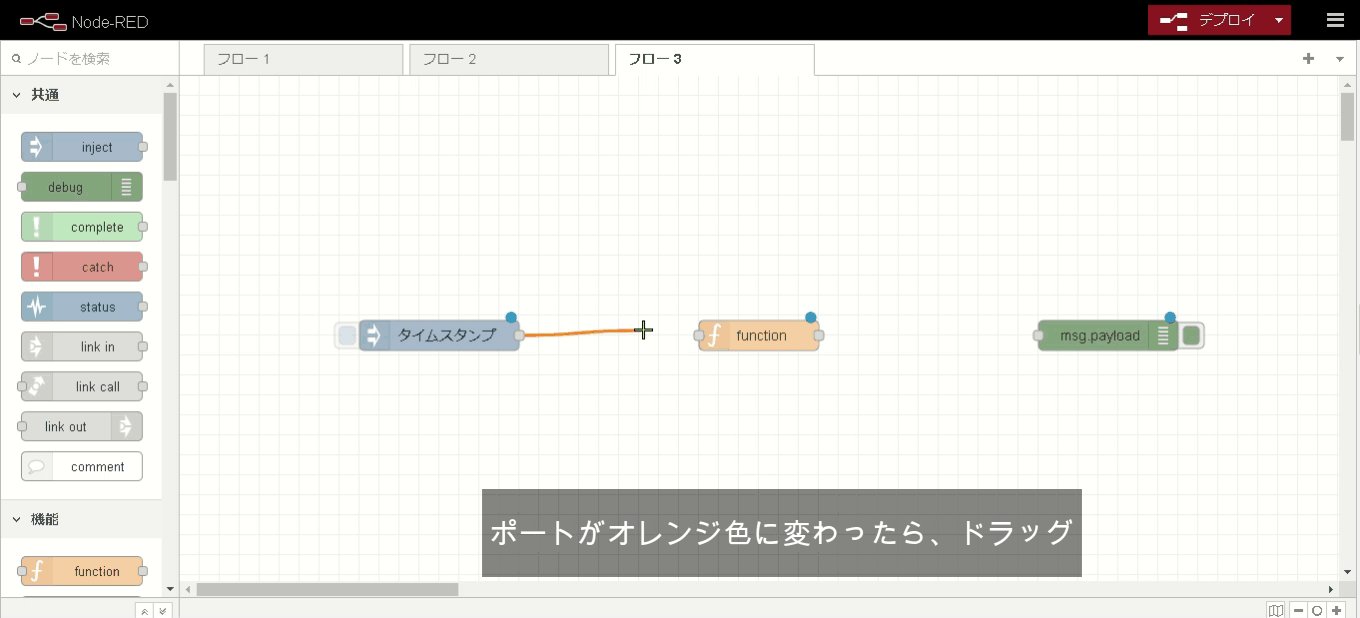
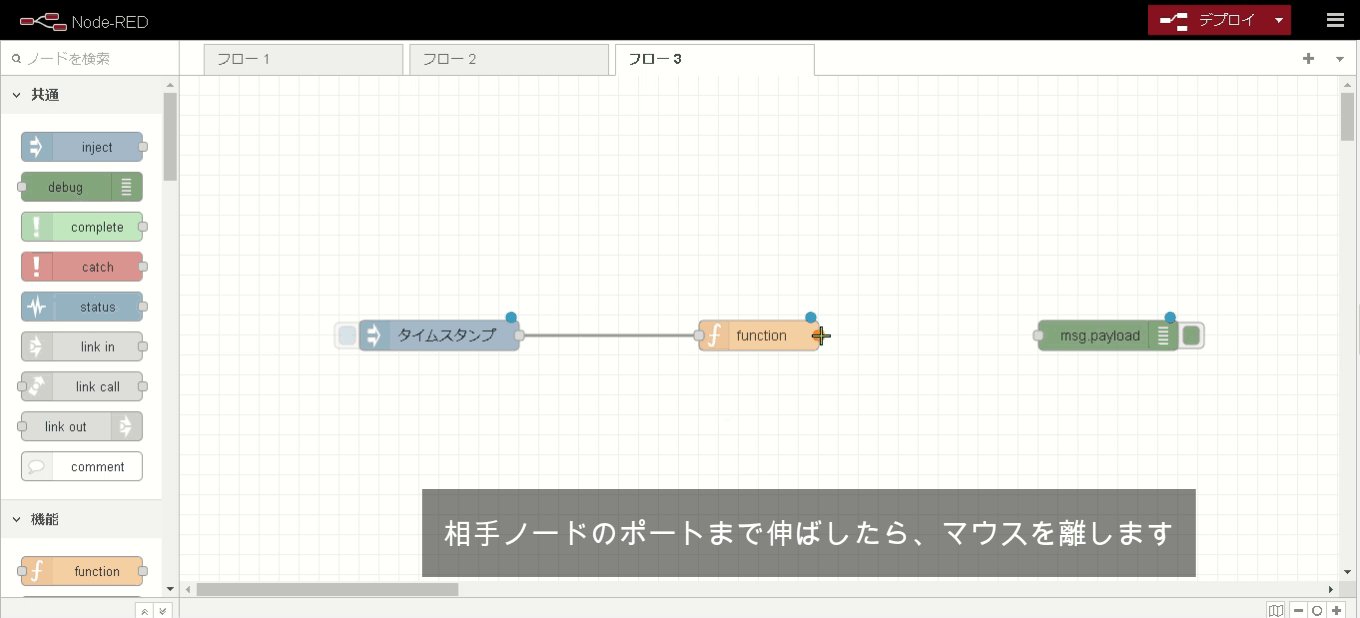
ノードの端にある灰色の四角をポートと呼びます。 ポートをドラッグすると線が伸びます。 ノードをつなげたいときは、線をもう一方のノードのポートまで伸ばし、マウスを離します。

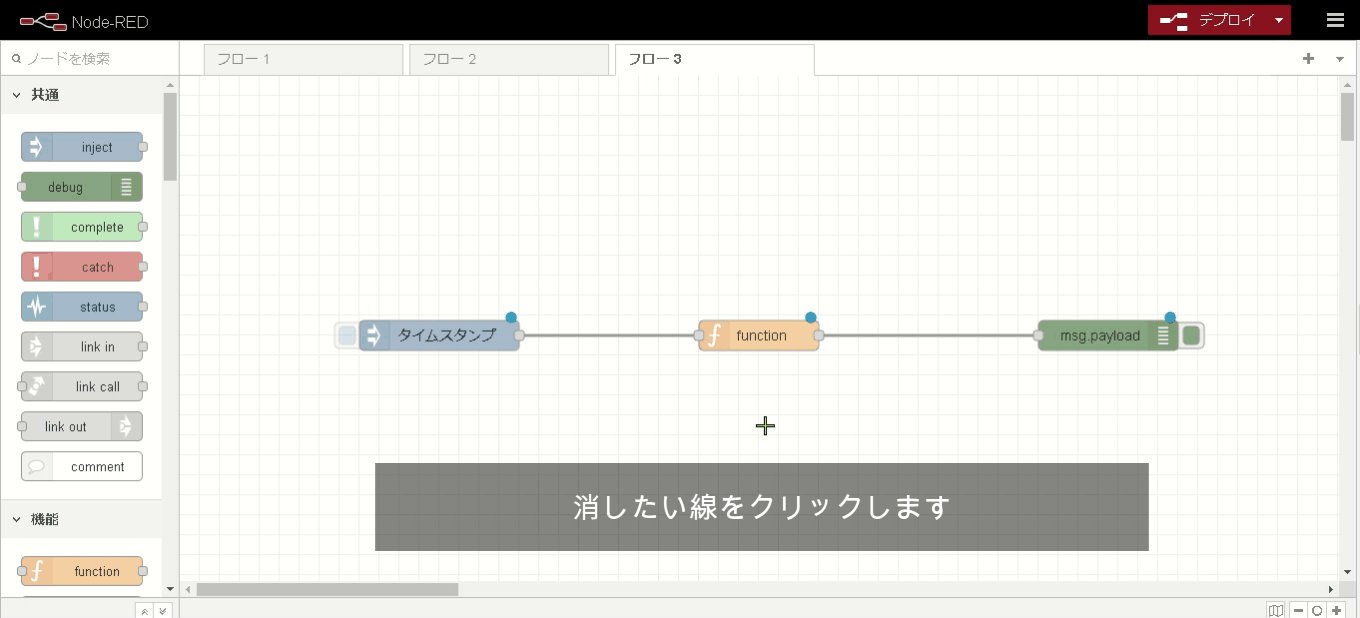
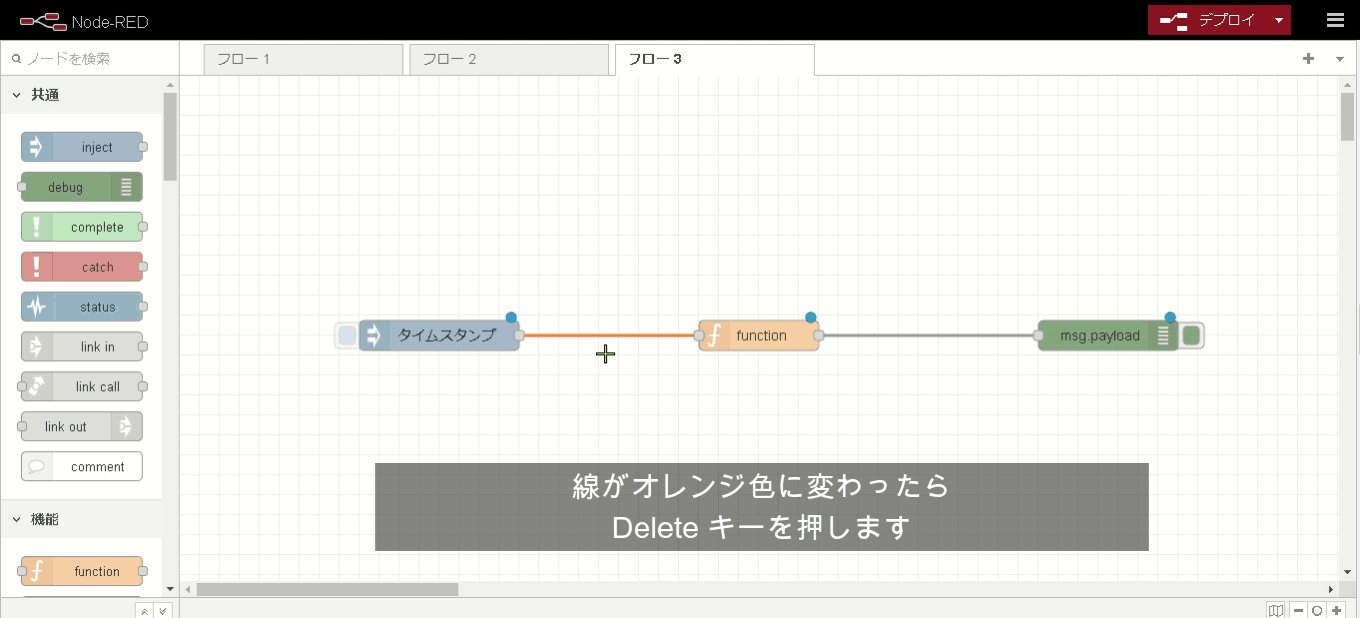
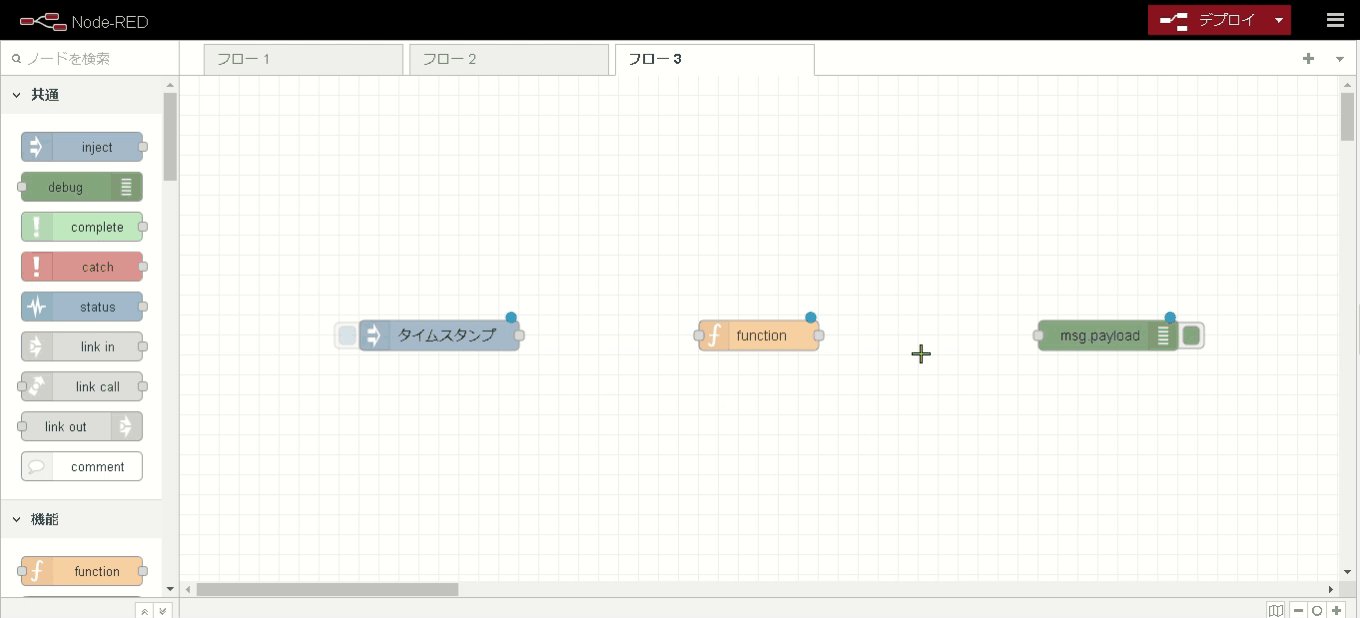
1.5. ノードをつなぐ線を消す
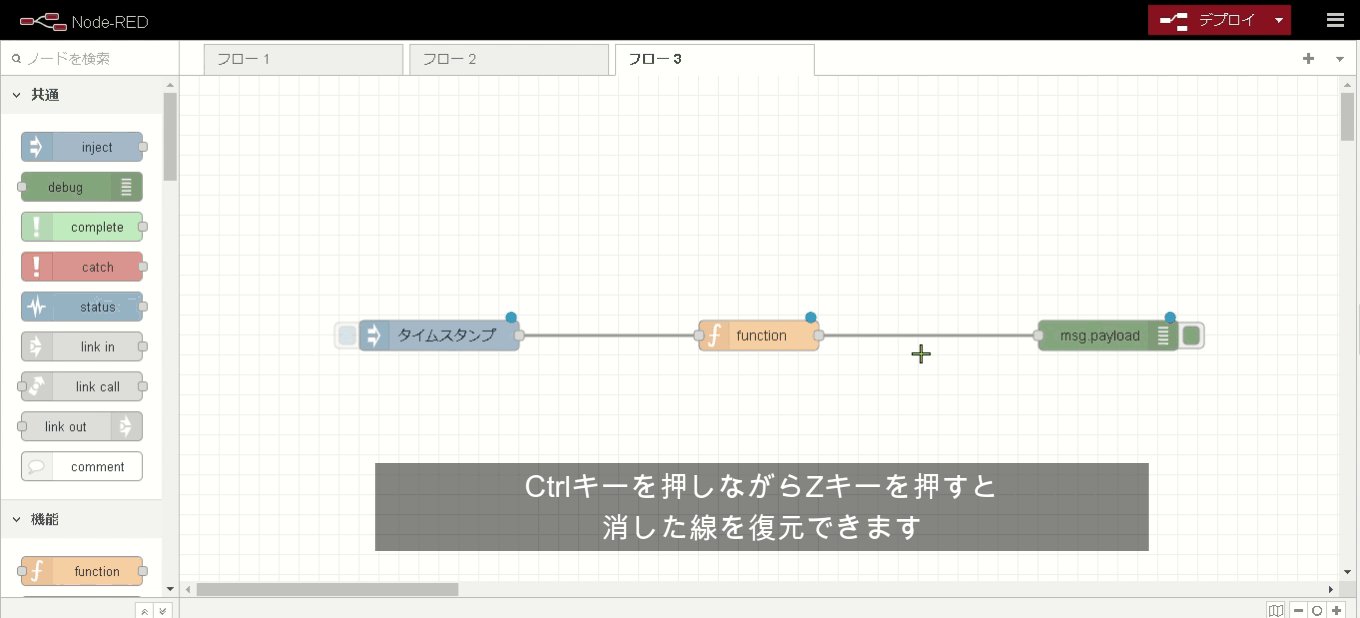
線を消したいときは、線をクリックし(オレンジ色に変わります)、Deleteキーを押します。 誤って線を消してしまっても、その直後であれば、Ctrlキーを押しながらZキーを押すと復元できます。

1.6. ノードをワークスペースから削除する
ノードを削除したいときは、ノードをクリックし(枠がオレンジ色に変わります)、Deleteキーを押します。 ノードを削除すると、そのノードから伸びていた線も消えます。 誤ってノードを消してしまっても、その直後であれば、Ctrlキーを押しながらZキーを押すと復元できます。

1.7. ノードを編集する
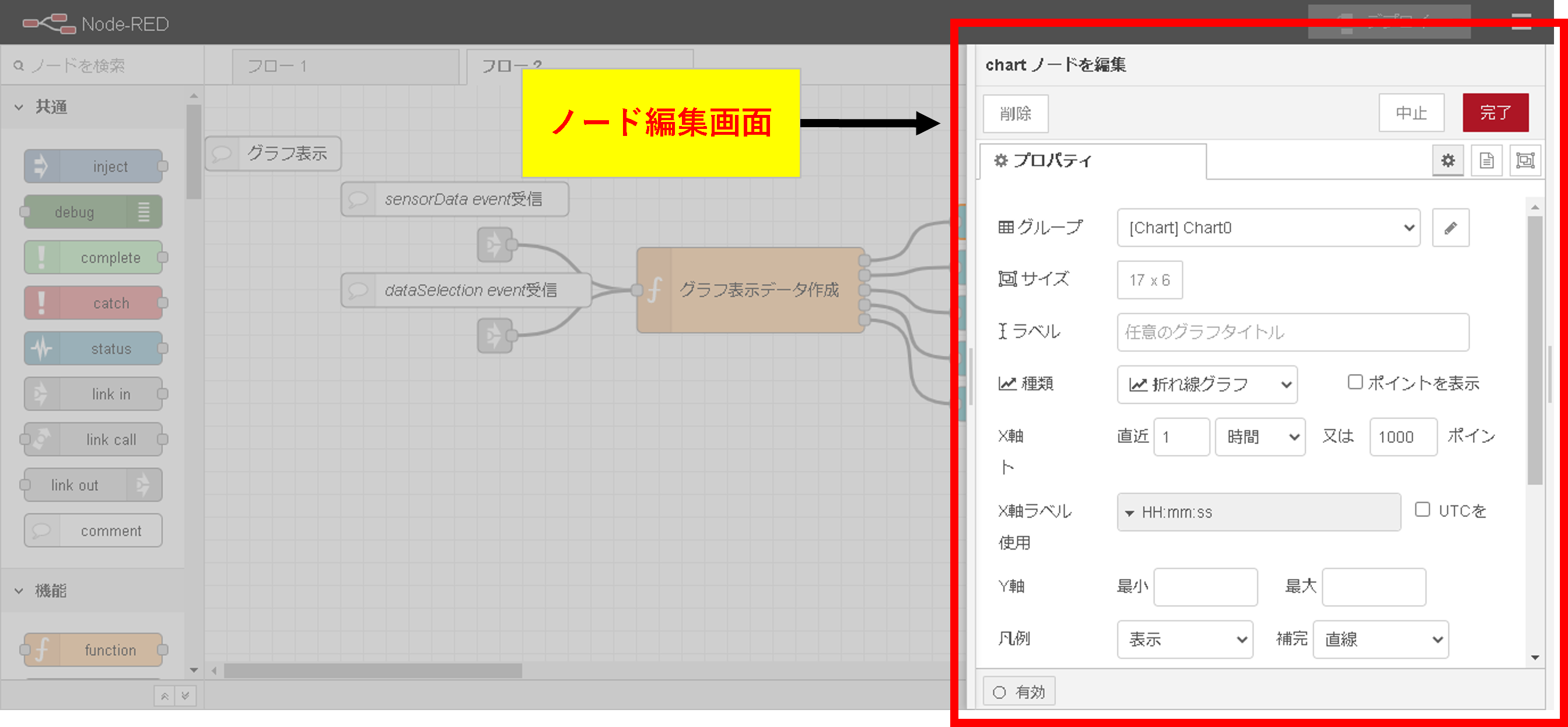
ノードをダブルクリックすると、画面右側にノードの編集画面が現れます。 編集画面上部には、「削除」、「中止」、「完了」のボタンがあります。 これらのボタンの動作は以下の通りです。
「削除」:ノードを削除します(間違えて押してしまっても、直後に Ctrl + Z すれば復元可能)
「中止」:編集内容を破棄します
「完了」:編集内容を保存します(デプロイすると、可視化画面に反映されます)
どのような編集ができるかは、ノードの種類によって異なります。 初級編 や 上級編 の各項目や、次の「ノードのヘルプを見る」を参考にしてください。

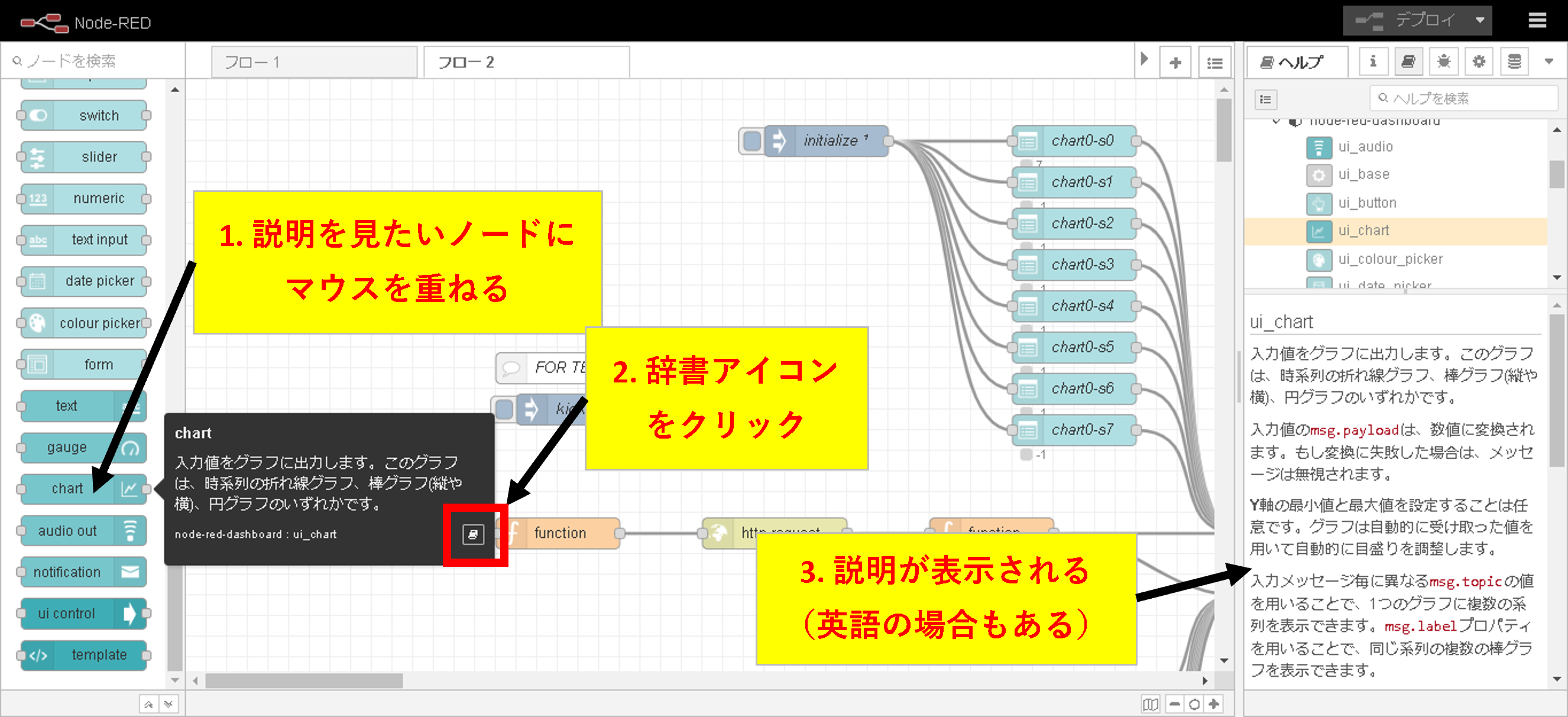
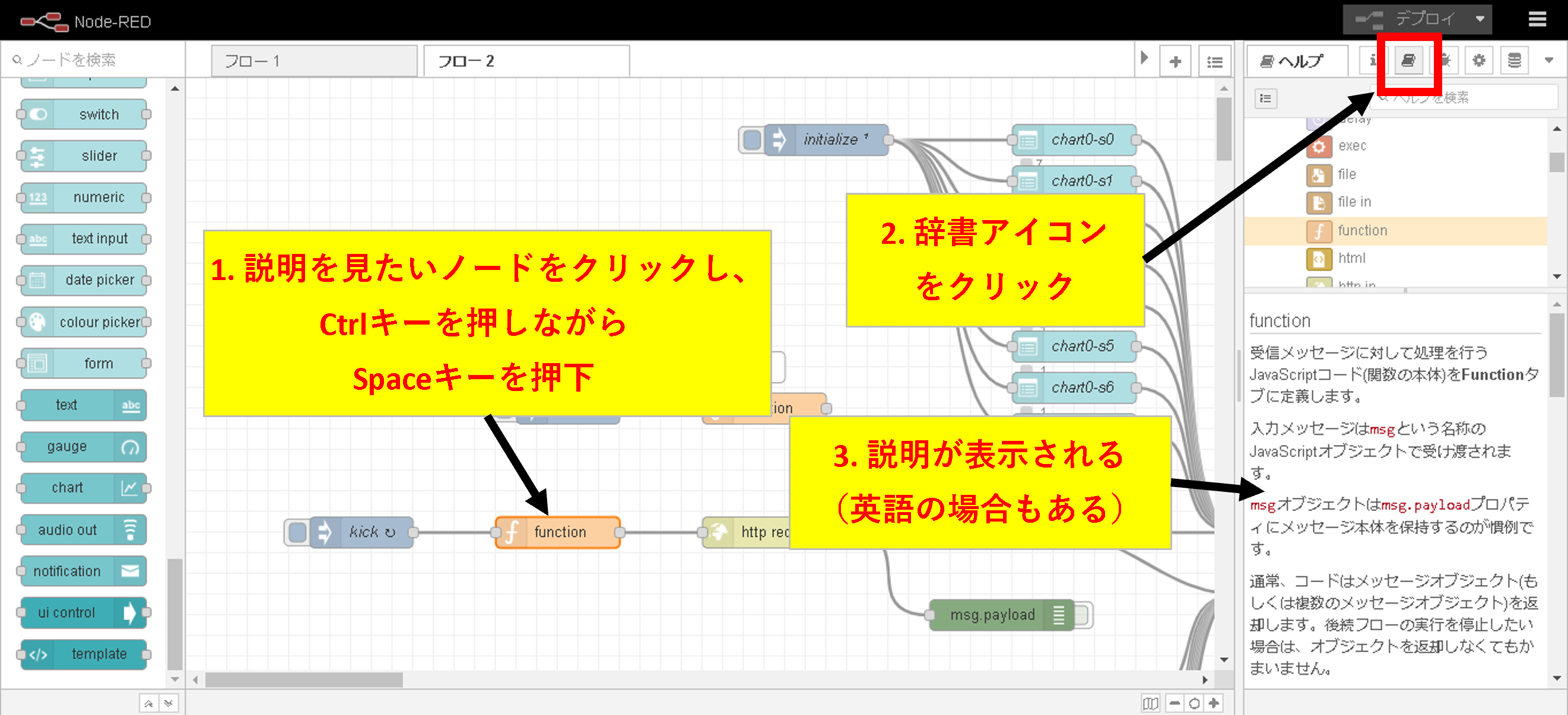
1.8. ノードのヘルプを見る
ノードを編集する際、ヘルプが参考になる場合があります。 ヘルプは、以下の2通りで参照することができます。


1.9. デプロイ(編集内容を可視化画面に反映)する
ノードを編集しただけでは、まだ可視化画面に反映されません。 ノードを編集した後、画面右上の「デプロイ」をクリックすると編集内容が可視化画面に反映されます。

1.10. 可視化画面の主要なノード
可視化画面に利用するノードには、以下のようなものがあります。
これらのノードは、可視化画面では以下のように対応します。

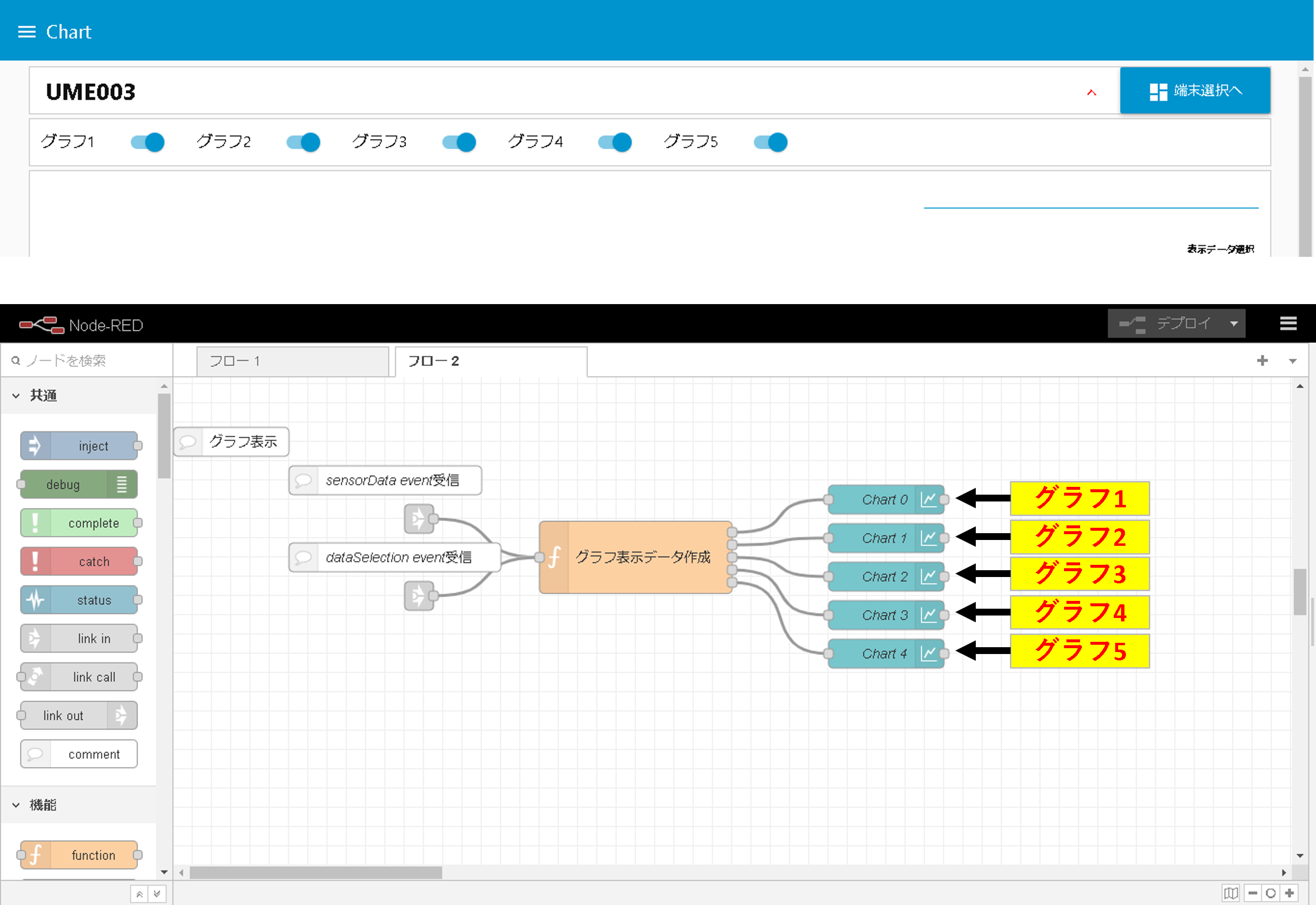
1.11. フロー上のchartノードと可視化画面の対応
可視化画面には、グラフ1~グラフ5まで、最大5つのグラフを表示できます。 5つのグラフとフロー上のchartノードは下図のように対応します。

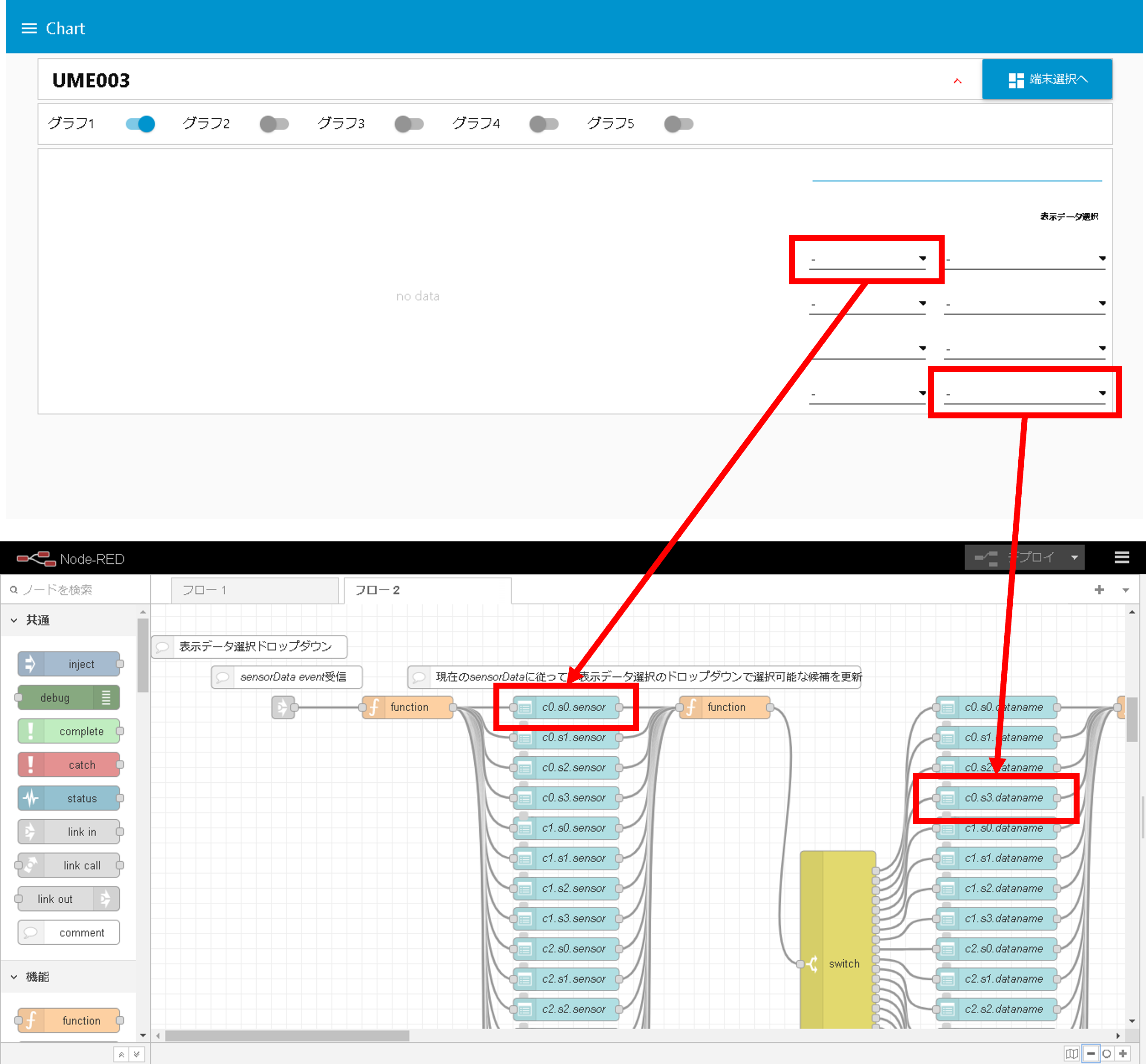
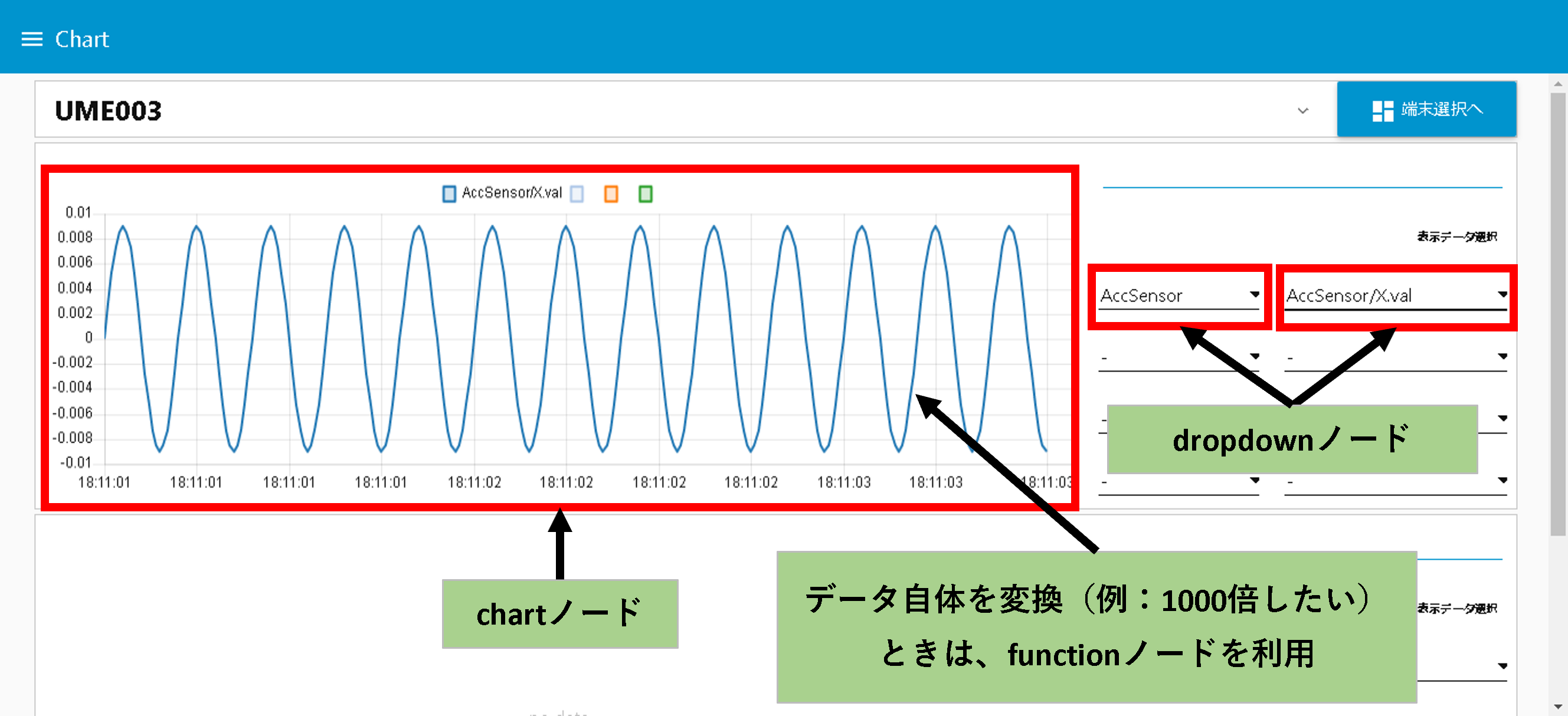
1.12. フロー上のdropdownノードと可視化画面の対応
各グラフには表示データ選択用のプルダウンがあります。
可視化画面の左側プルダウンは、フロー上の「~.sensor」dropdownノードに対応します。
可視化画面の右側プルダウンは、フロー上の「~.dataname」dropdownノードに対応します。
c0、c1、… 、c4はグラフ1、グラフ2、…、グラフ5に対応します。
s0、s1、… 、s3は上から1番目のプルダウン、2番目のプルダウン、… 、4番目のプルダウンに対応します。
したがって、グラフ1の左側の一番上のプルダウンは「c0.s0.sensor」、 グラフ1の右側の一番下のプルダウンは「c0.s3.dataname」に対応します。