2. プルダウンの項目数を変えたい
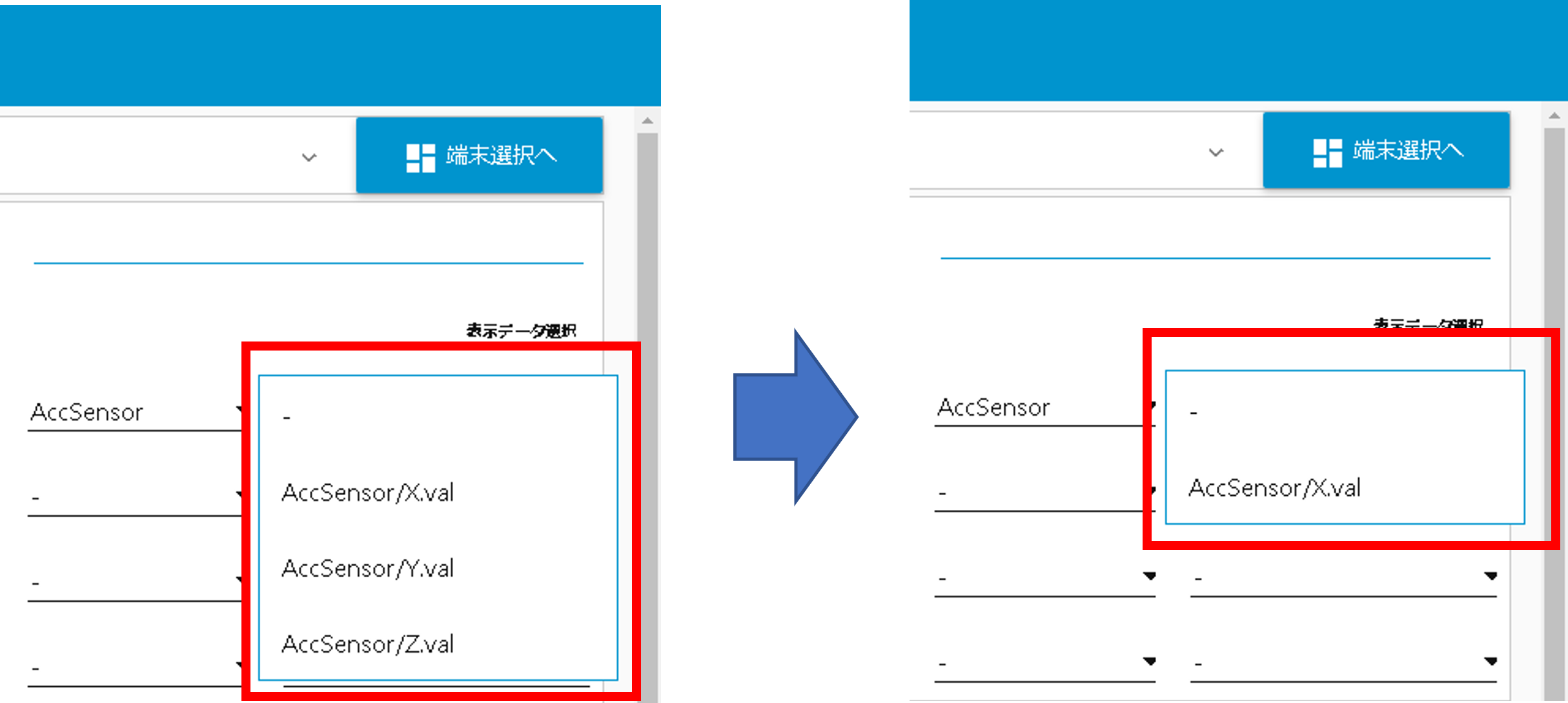
2.1. 完了イメージ
項目数を変更できます。

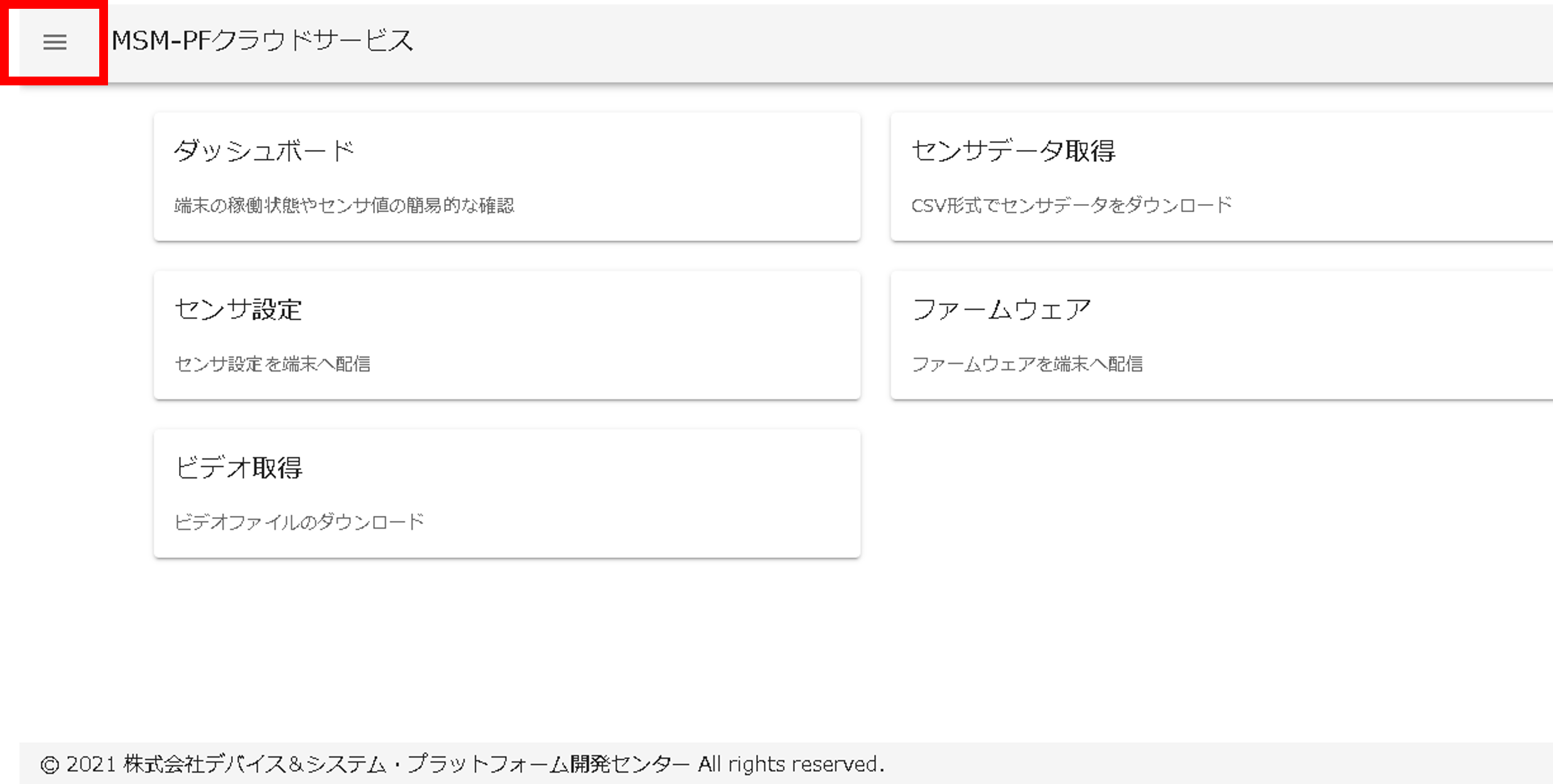
2.2. 手順1
メニューバーをクリック

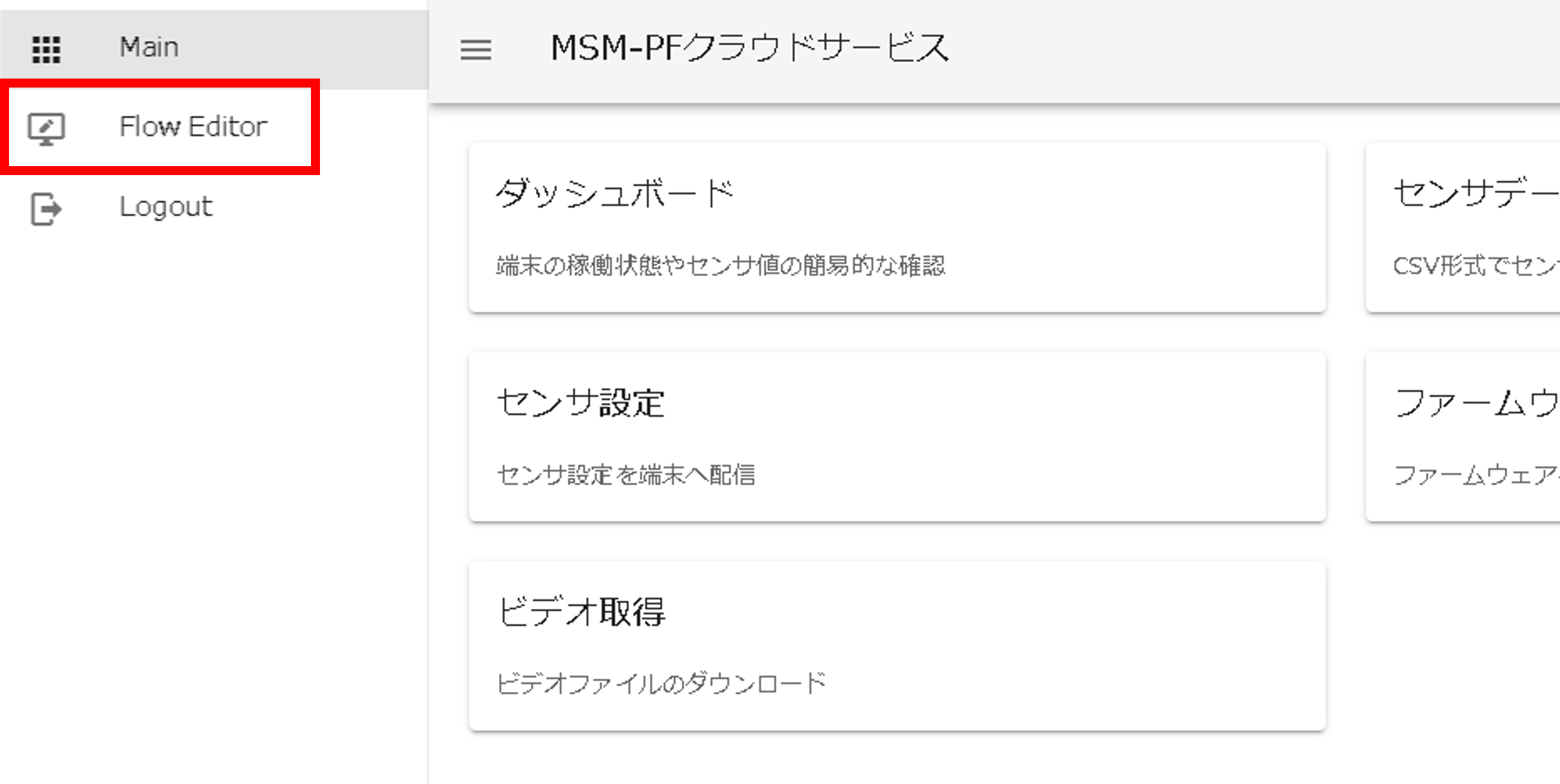
2.3. 手順2
「Flow Editor」をクリック

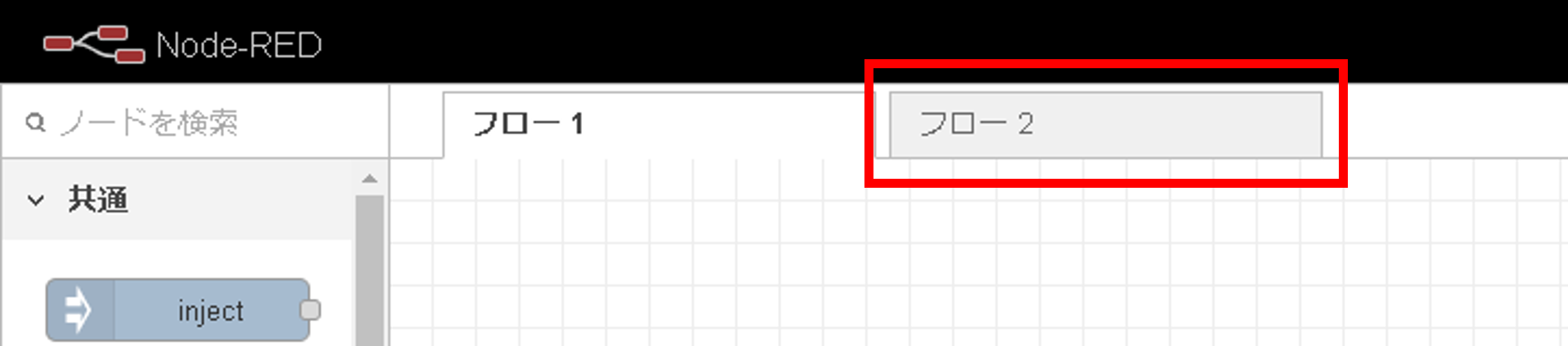
2.4. 手順3
「フロー2」タブをクリック

2.5. 手順4
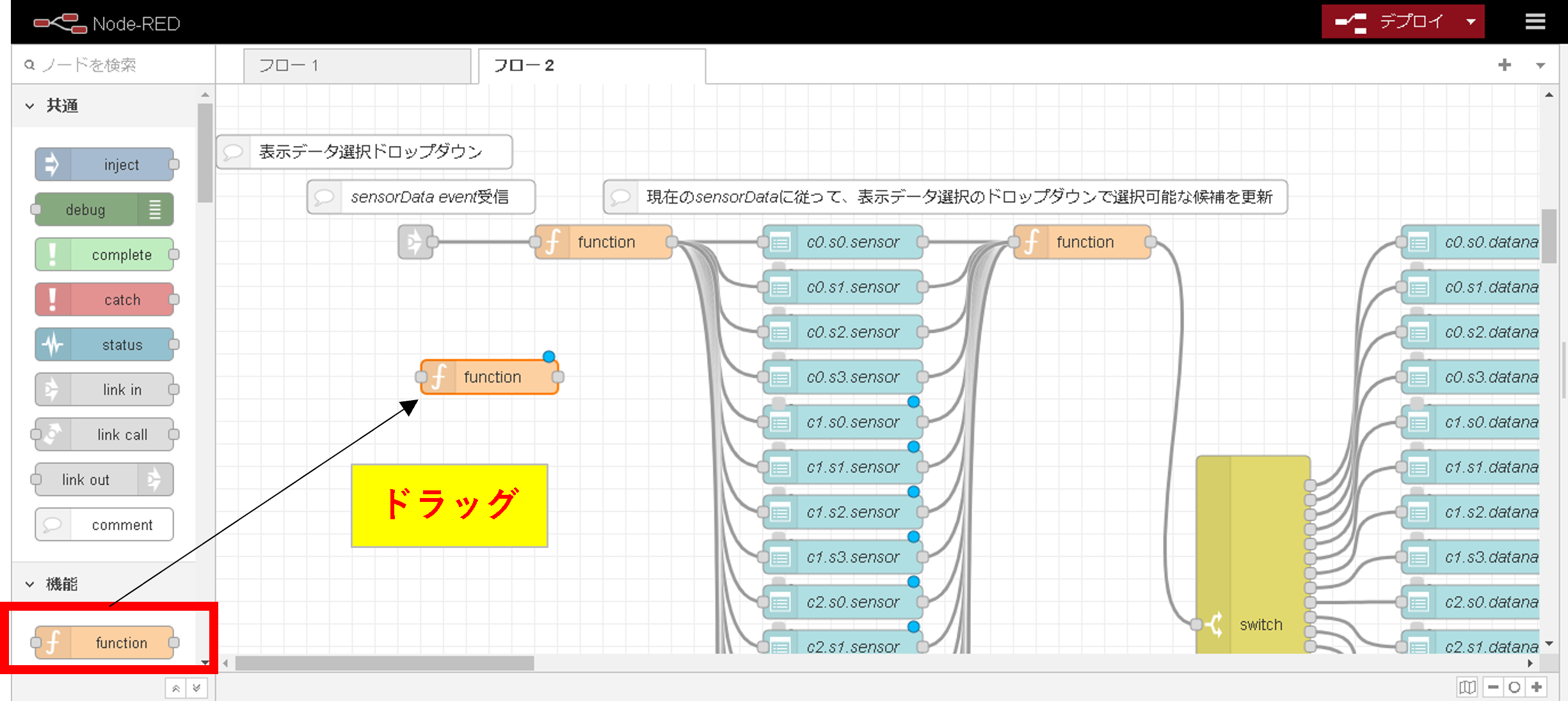
functionノードを新規作成

2.6. 手順5
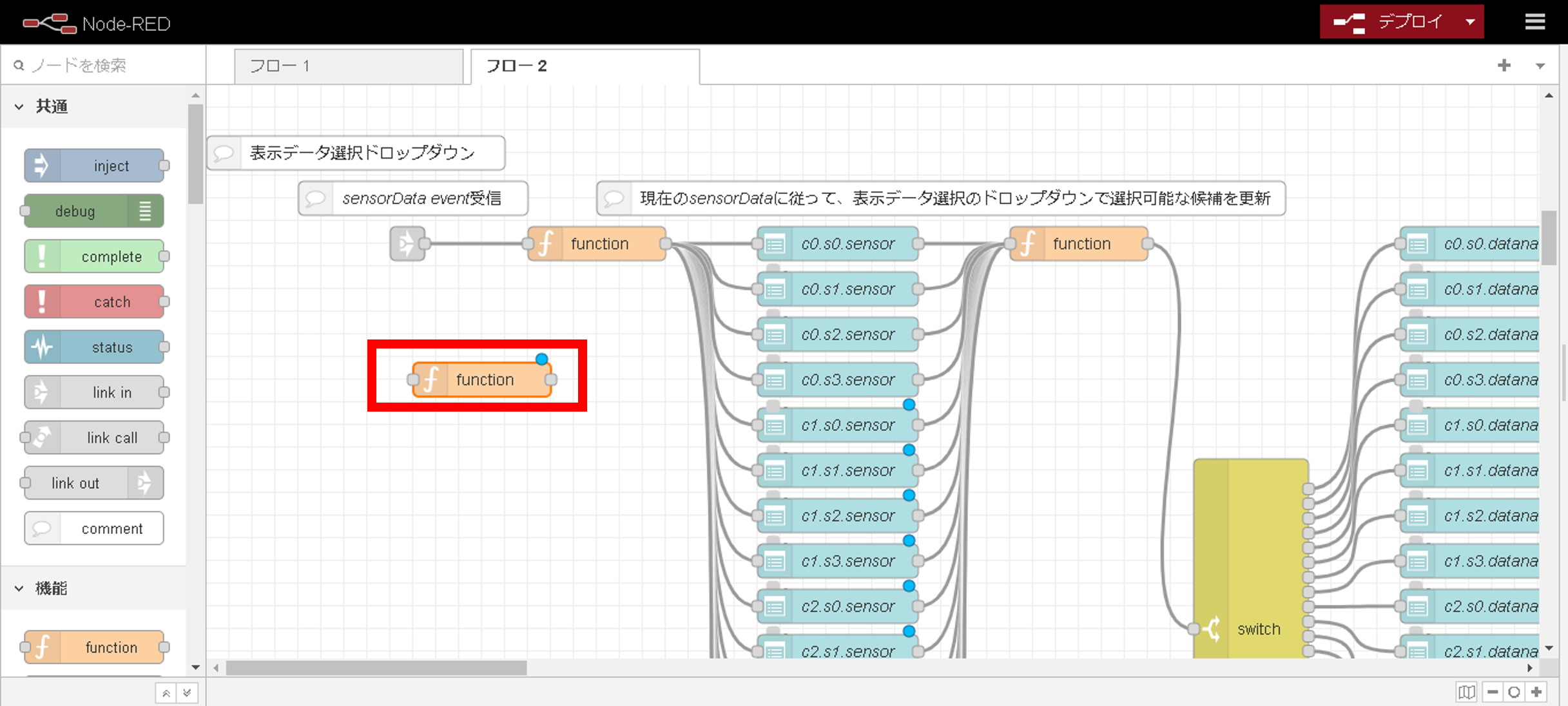
新規作成したfunctionノードをダブルクリック

2.7. 手順6
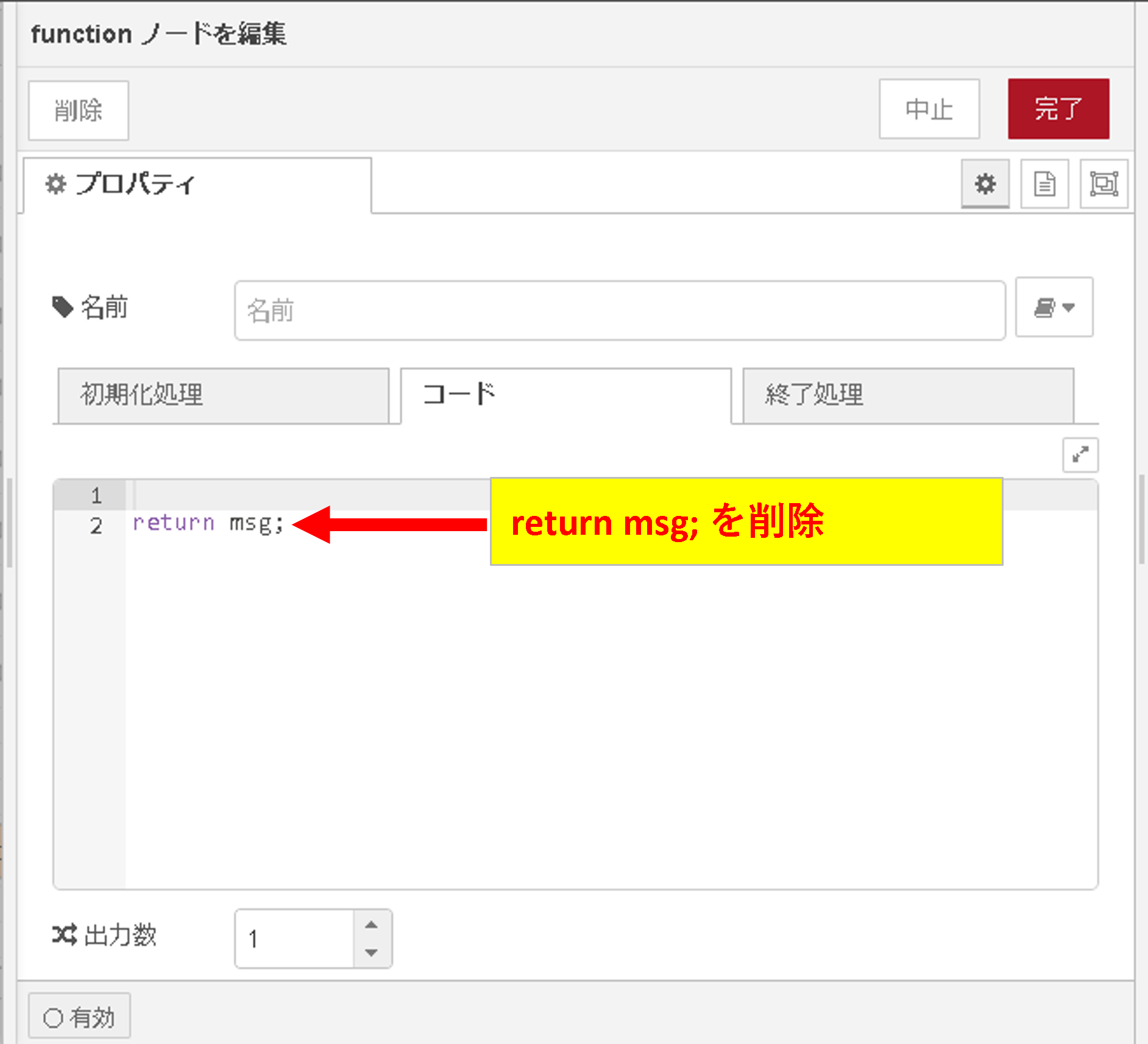
コード欄の「return msg;」を削除

2.8. 手順7
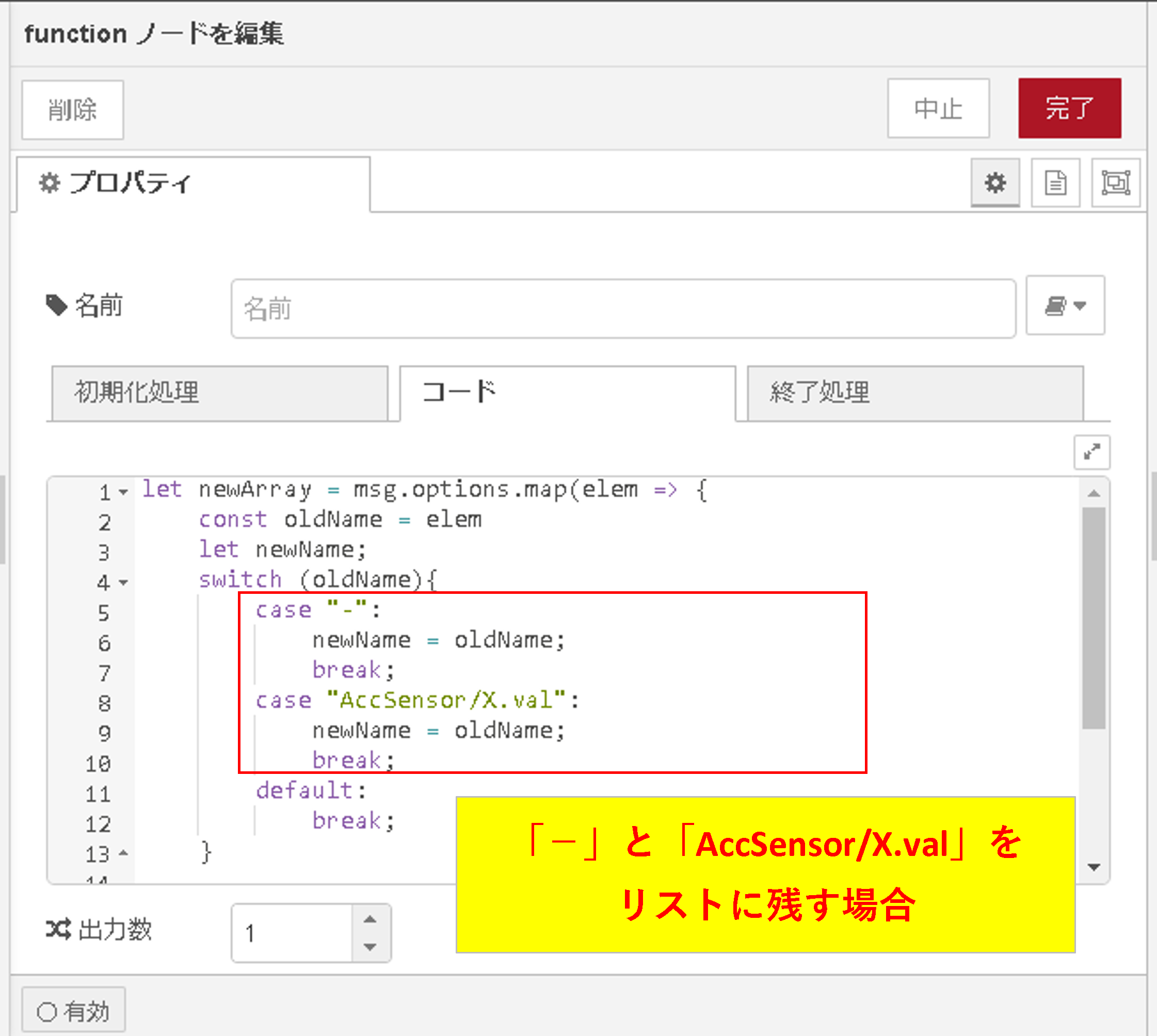
コード欄に以下のコードをコピー&ペースト
let newArray = msg.options.map(elem => {
const oldName = elem
let newName;
switch (oldName){
case "-":
newName = oldName;
break;
case "表示したい項目名":
newName = oldName;
break;
default:
break;
}
return newName
});
msg.options = newArray;
return msg;
注釈
表示したい項目が複数あるとき、下記のように case 文を増やしていけば良いです。
let newArray = msg.options.map(elem => {
const oldName = elem
let newName;
switch (oldName){
case "-":
newName = oldName;
break;
case "表示したい項目名1":
newName = oldName;
break;
case "表示したい項目名2":
newName = oldName;
break;
case "表示したい項目名3":
newName = oldName;
break;
default:
break;
}
return newName
});
msg.options = newArray;
return msg;
2.9. 手順8
「表示したい項目名」に表示したい項目の現在の表示名を入力。

2.10. 手順9
「完了」をクリック

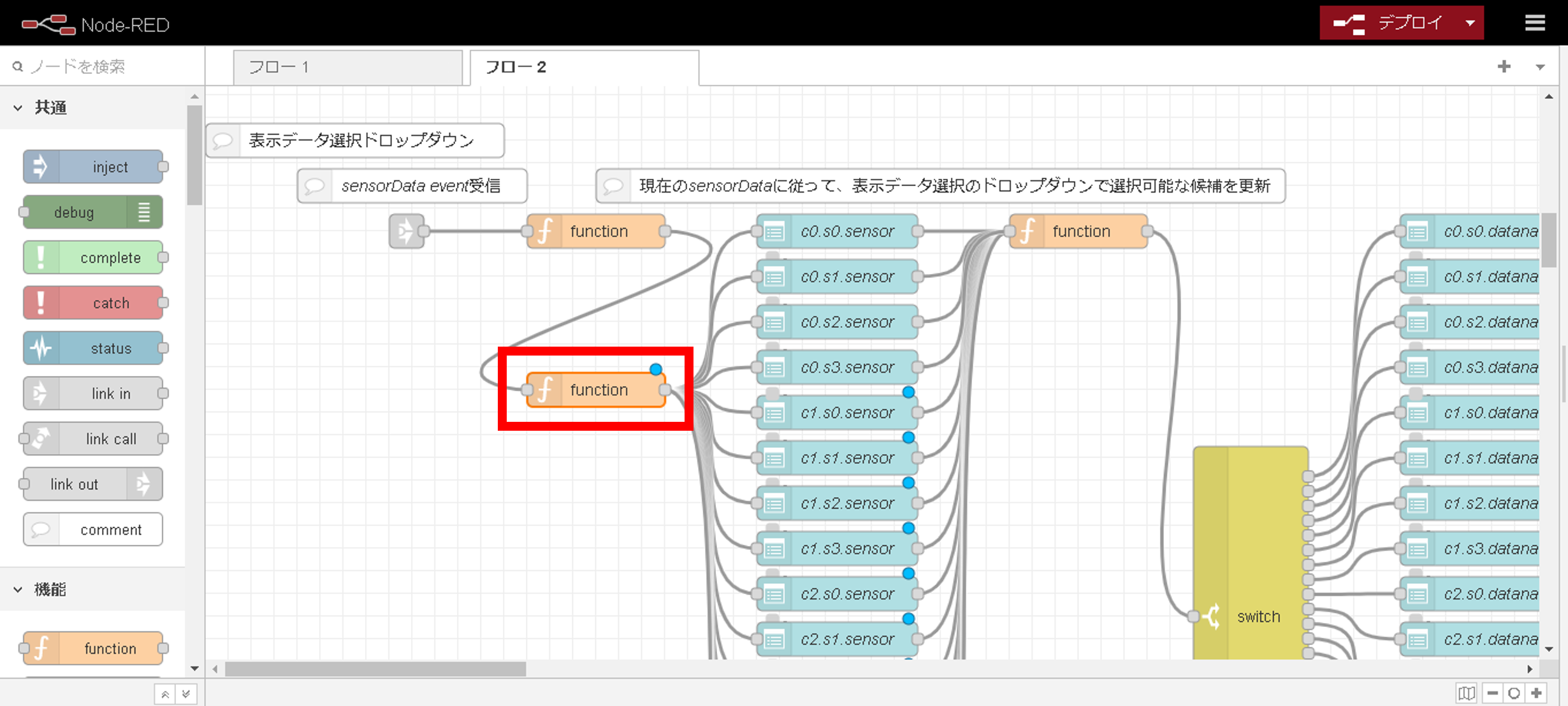
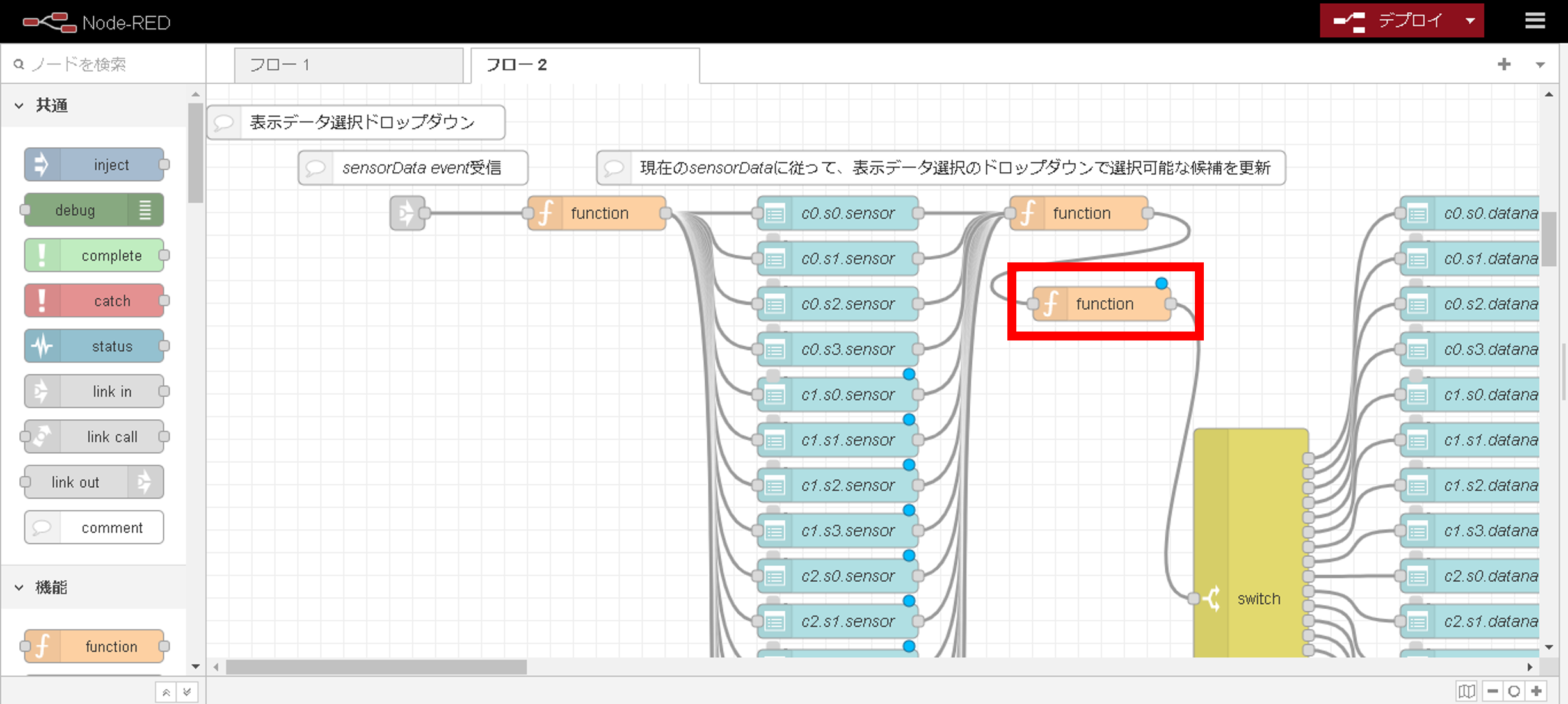
2.11. 手順10
編集したfunctionノードを、下図の通りに配置
左側のプルダウンの項目名を変える時

右側のプルダウンの項目名を変える時

2.12. 手順11
「デプロイ」をクリック
