1. プルダウンの項目名を変えたい
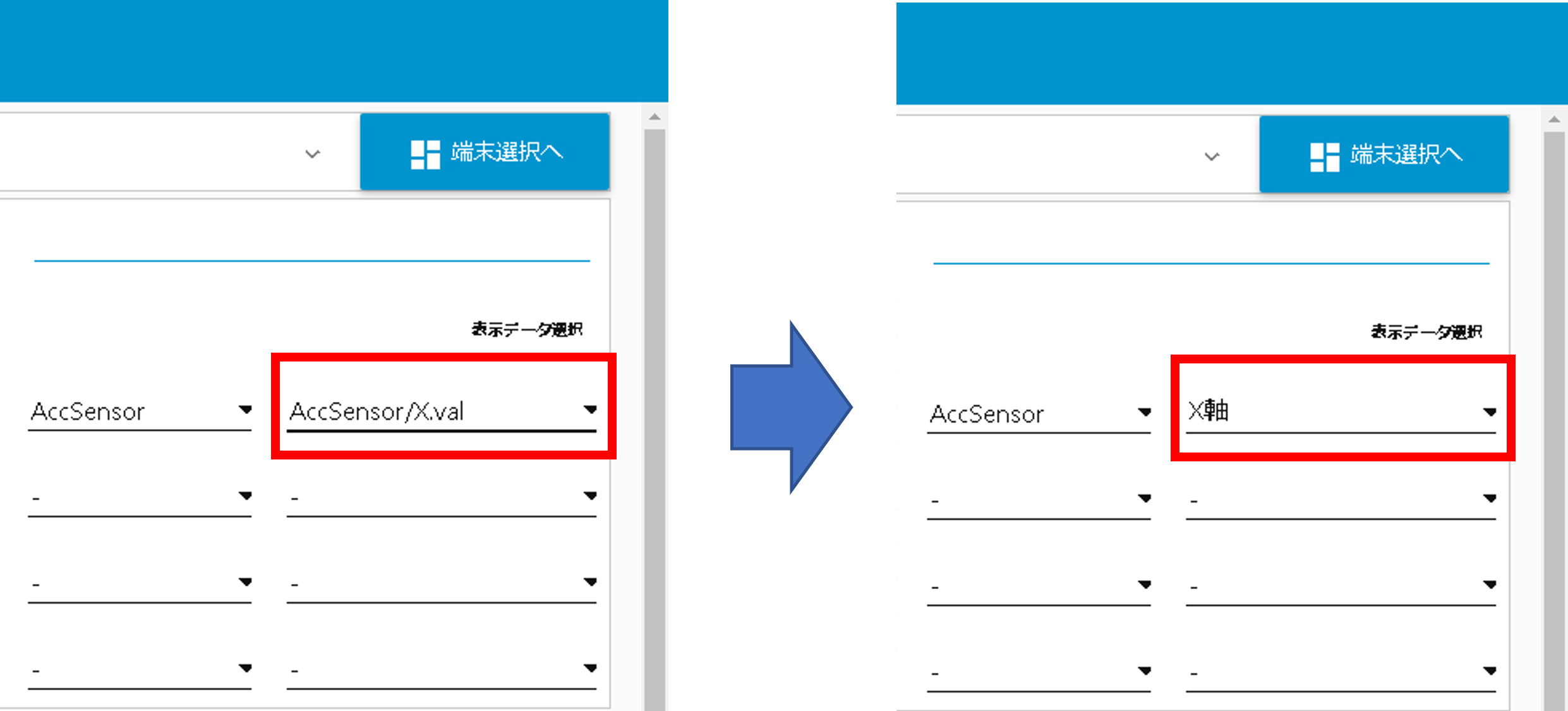
1.1. 完了イメージ
項目名を変更できます。

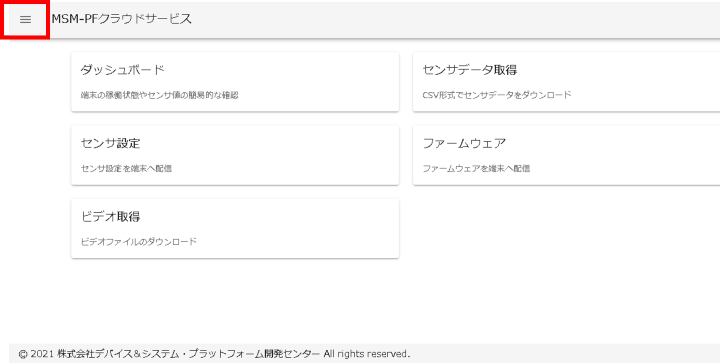
1.2. 手順1
メニューバーをクリック

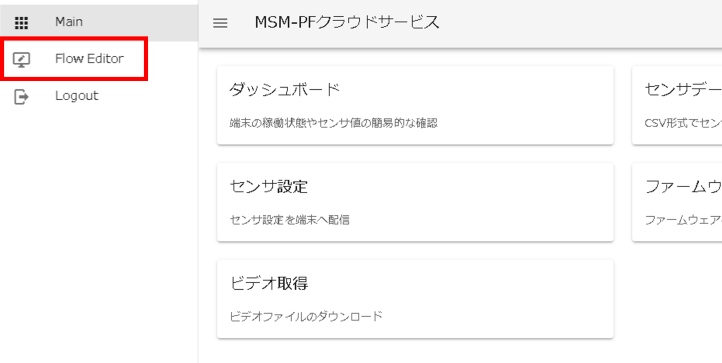
1.3. 手順2
「Flow Editor」をクリック

1.4. 手順3
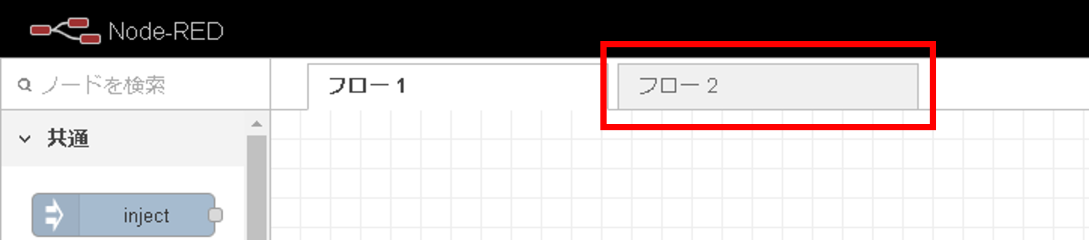
「フロー2」タブをクリック

1.5. 手順4
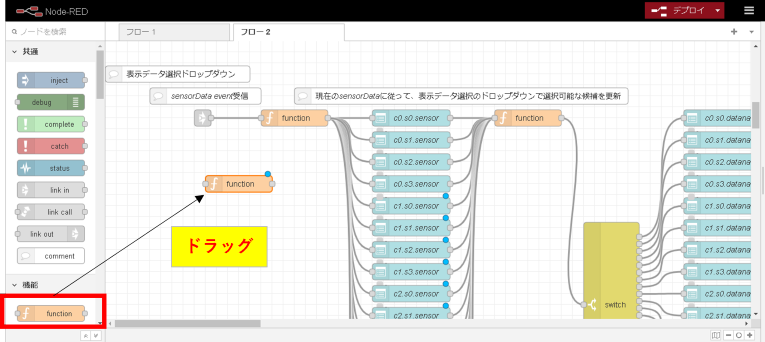
functionノードを新規作成

1.6. 手順5
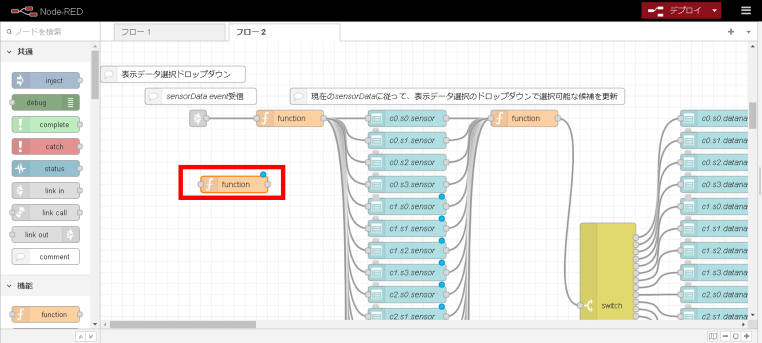
新規作成したfunctionノードをダブルクリック

1.7. 手順6
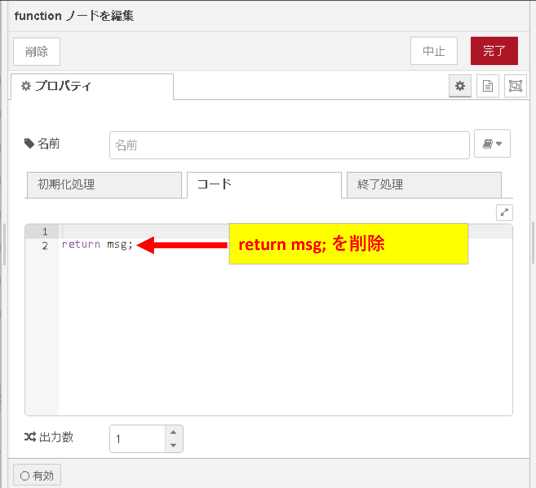
コード欄の「return msg;」を削除

1.8. 手順7
コード欄に以下のコードをコピー&ペースト
let newArray = msg.options.map( elem => {
const oldName = elem;
let newName;
switch (oldName){
case "変更前の項目名":
newName = {"変更後の項目名":oldName};
break;
default:
newName = oldName;
break;
}
return newName;
});
msg.options = newArray;
return msg;
注釈
変えたい項目が複数あるとき、下記のように case 文を増やしていけば良いです。
let newArray = msg.options.map( elem => {
const oldName = elem;
let newName;
switch (oldName){
case "変更前の項目名1":
newName = {"変更後の項目名1":oldName};
break;
case "変更前の項目名2":
newName = {"変更後の項目名2":oldName};
break;
case "変更前の項目名3":
newName = {"変更後の項目名3":oldName};
break;
default:
newName = oldName;
break;
}
return newName;
});
msg.options = newArray;
return msg;
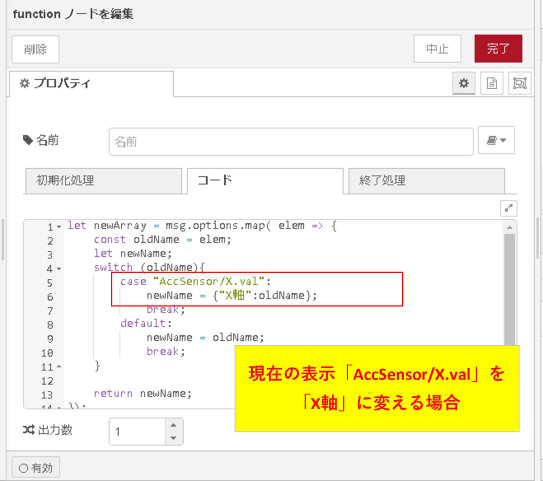
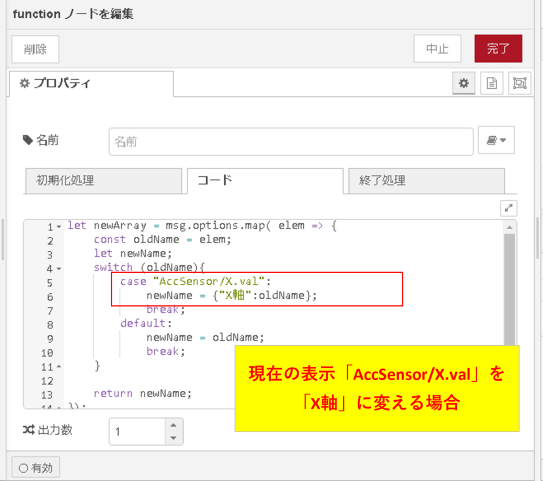
1.9. 手順8
「変更前の項目名」に変更したい項目名の現在の表示名を入力。 「変更後の項目名」に変更後の項目名を入力


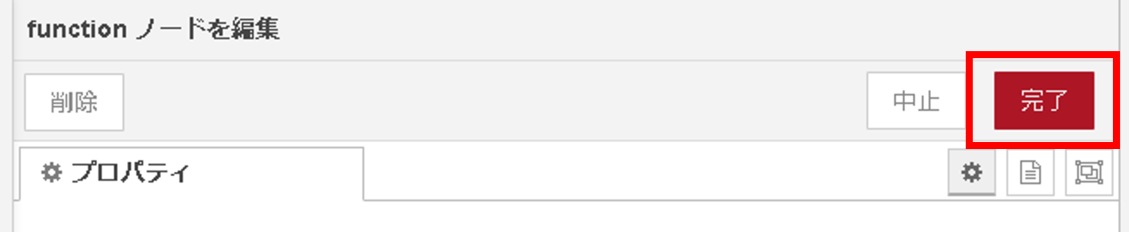
1.10. 手順9
「完了」をクリック

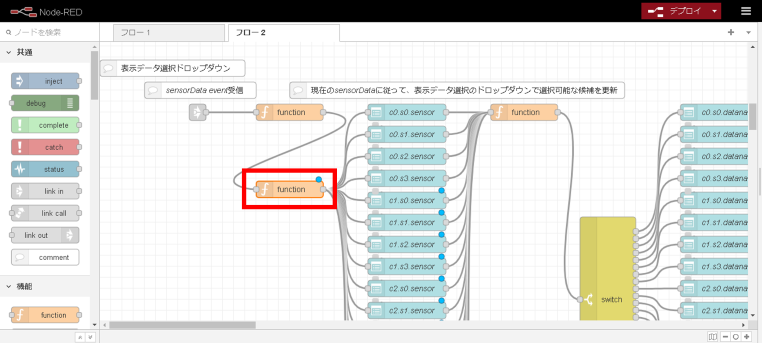
1.11. 手順10
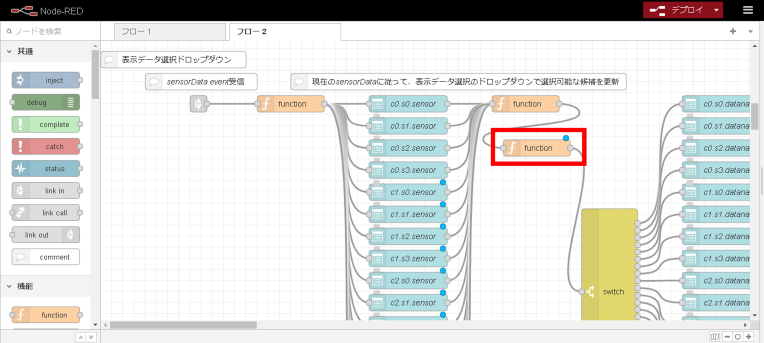
編集したfunctionノードを、下図の通りに配置
左側のプルダウンの項目名を変える時

右側のプルダウンの項目名を変える時

1.12. 手順11
「デプロイ」をクリック

注釈
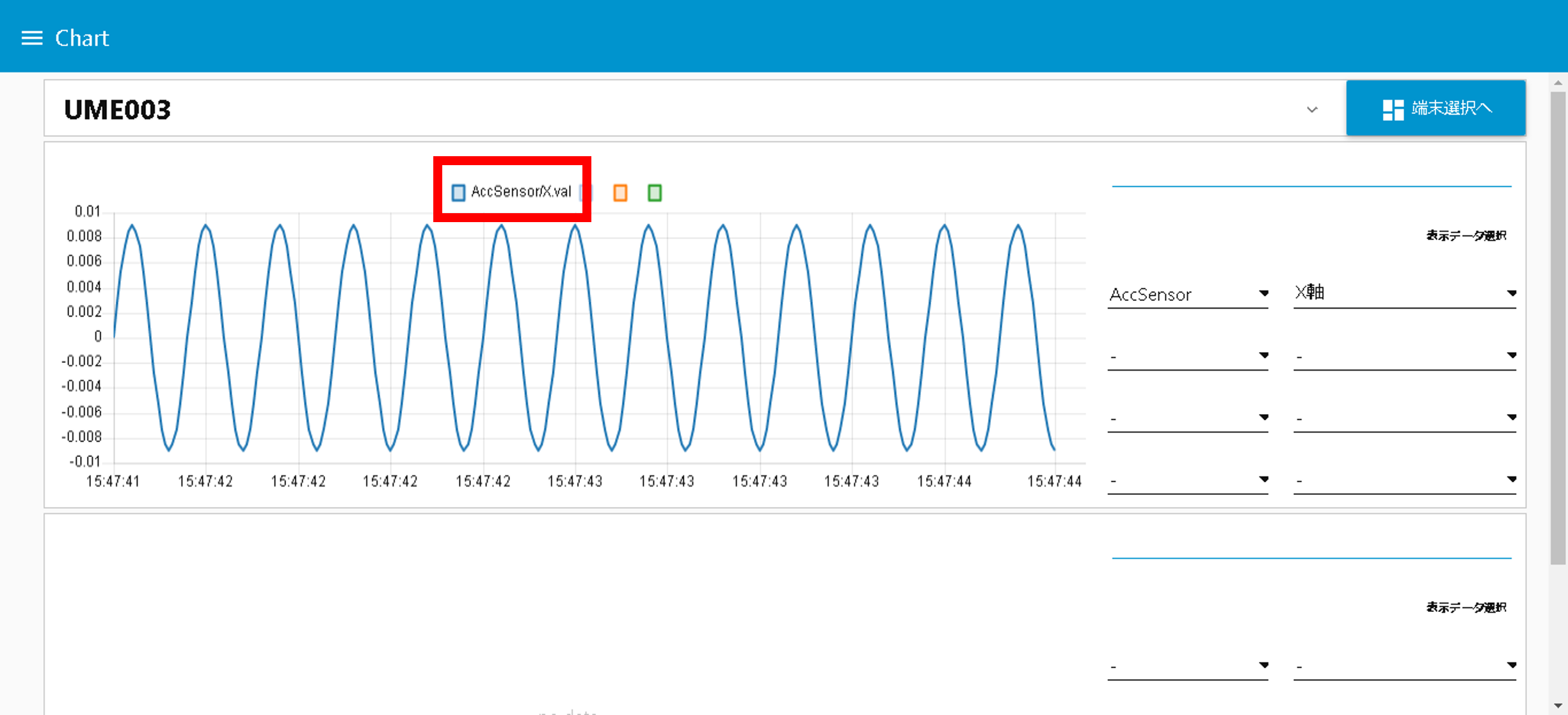
以上を行っても、凡例は「AccSensor/X.val」のままです。 凡例名を変える手順は、マニュアル「凡例名を変えたい」に記載しました。