8. 生データを符号ありに変換したい
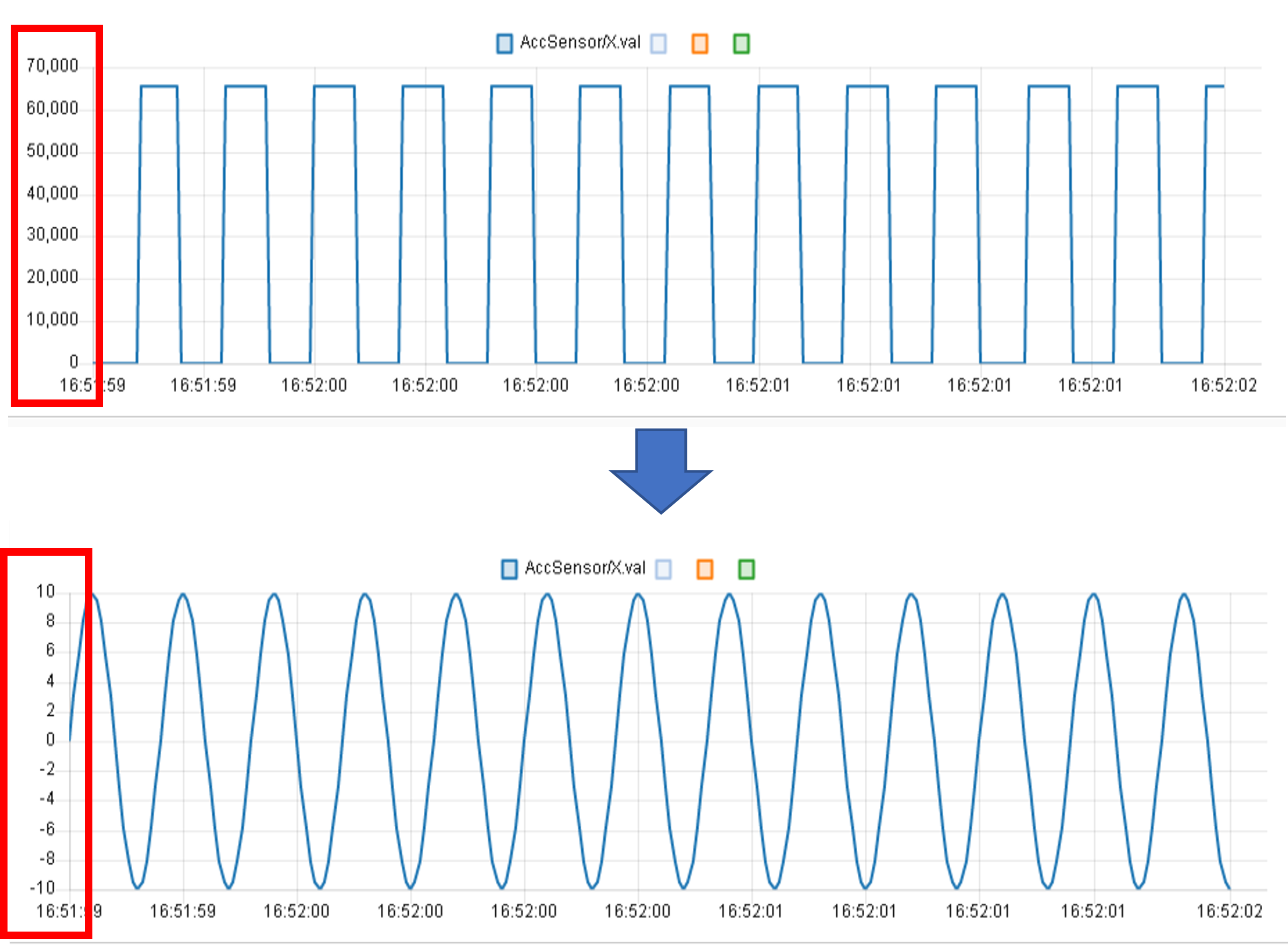
8.1. 完了イメージ
符号なしの生データを符号ありに変換できます

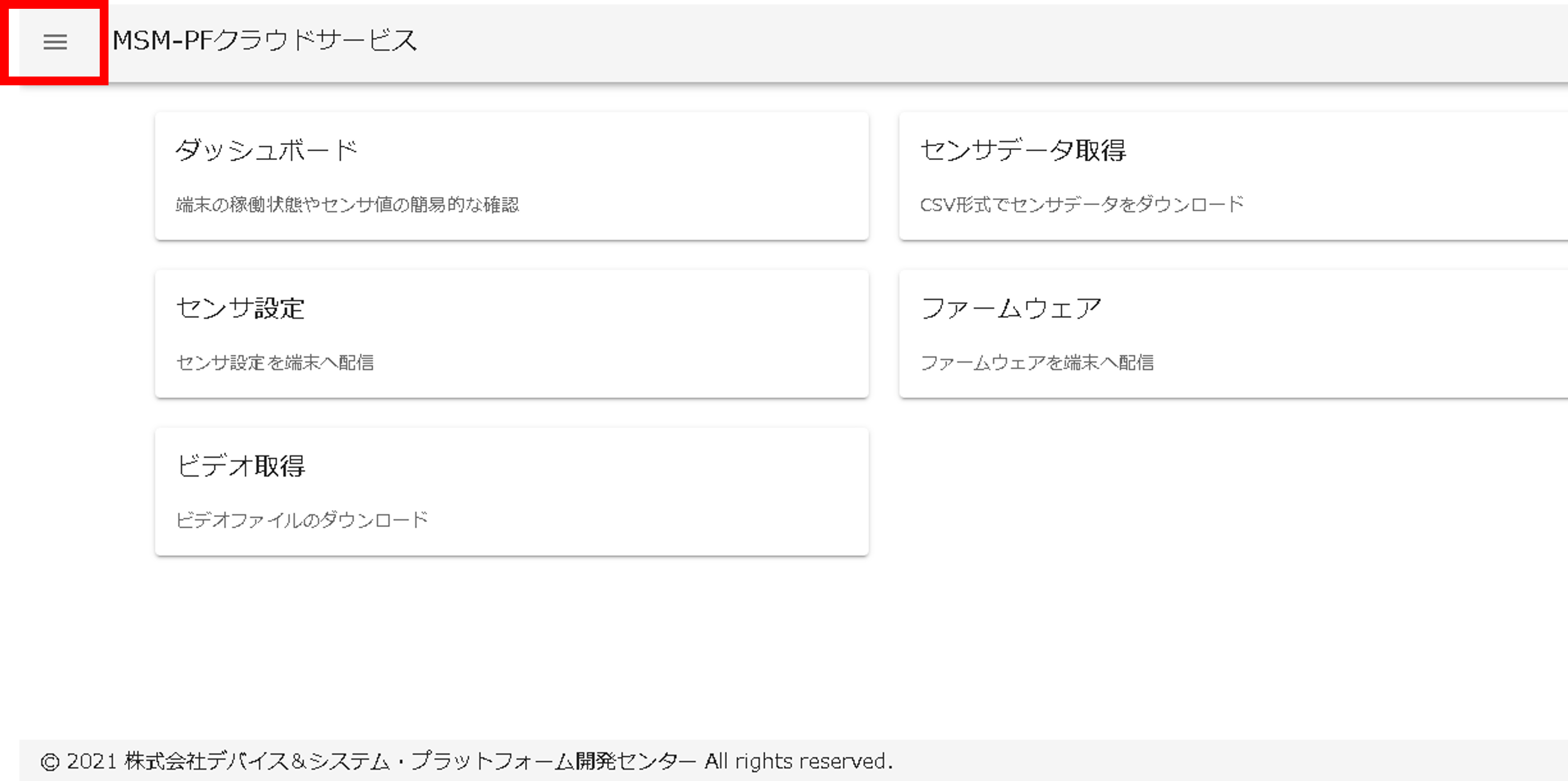
8.2. 手順1
メニューバーをクリック

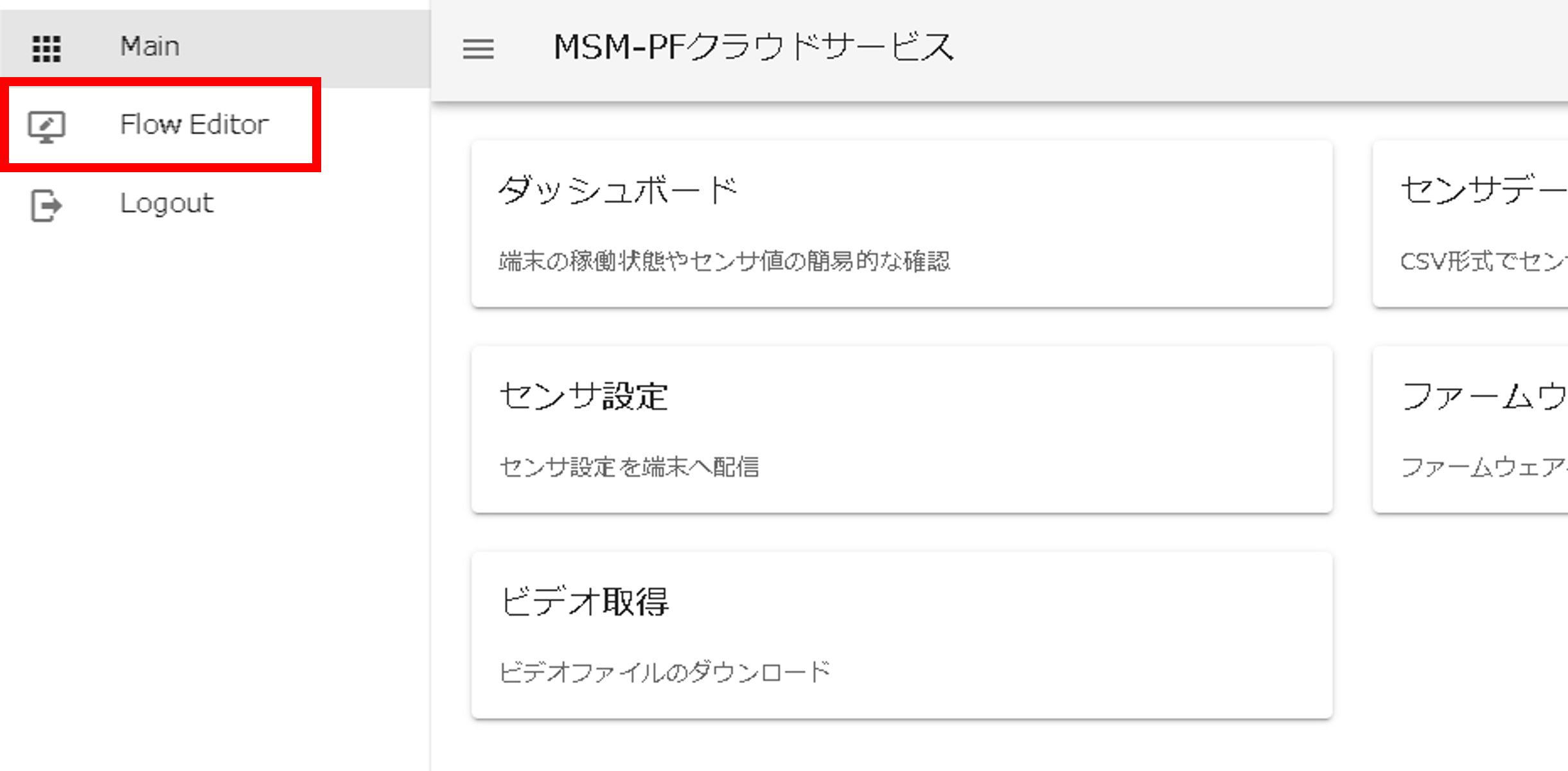
8.3. 手順2
「Flow Editor」をクリック

8.4. 手順3
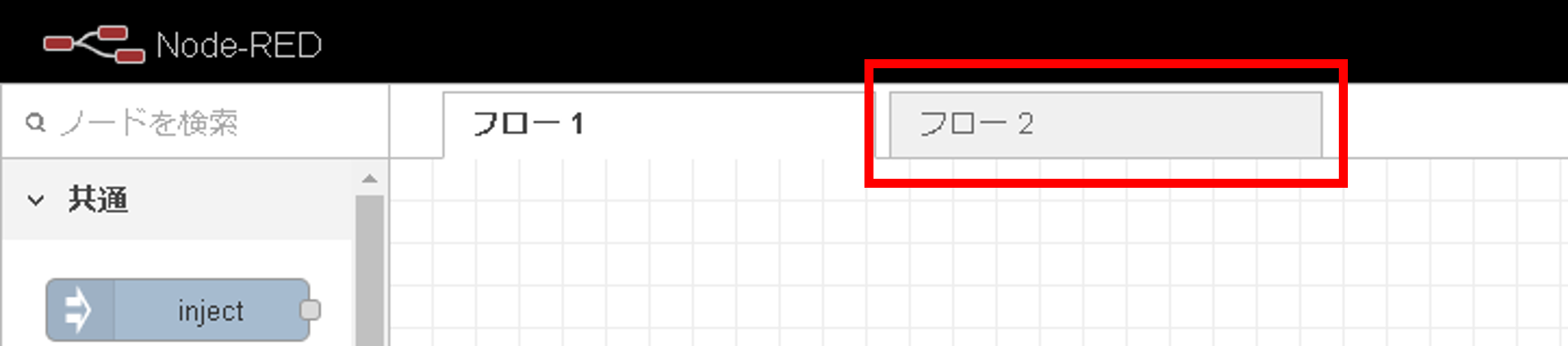
「フロー2」タブをクリック

8.5. 手順4
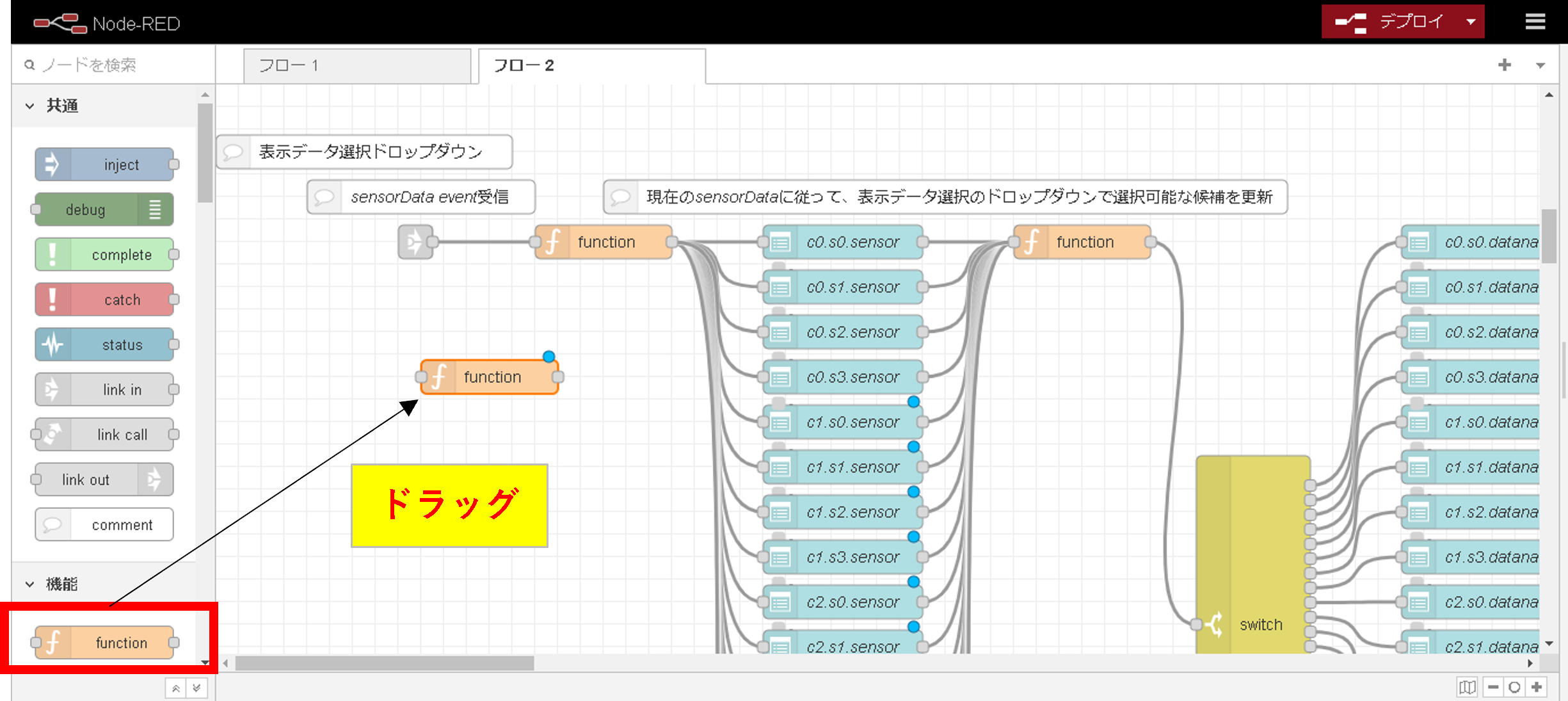
functionノードを新規作成

8.6. 手順5
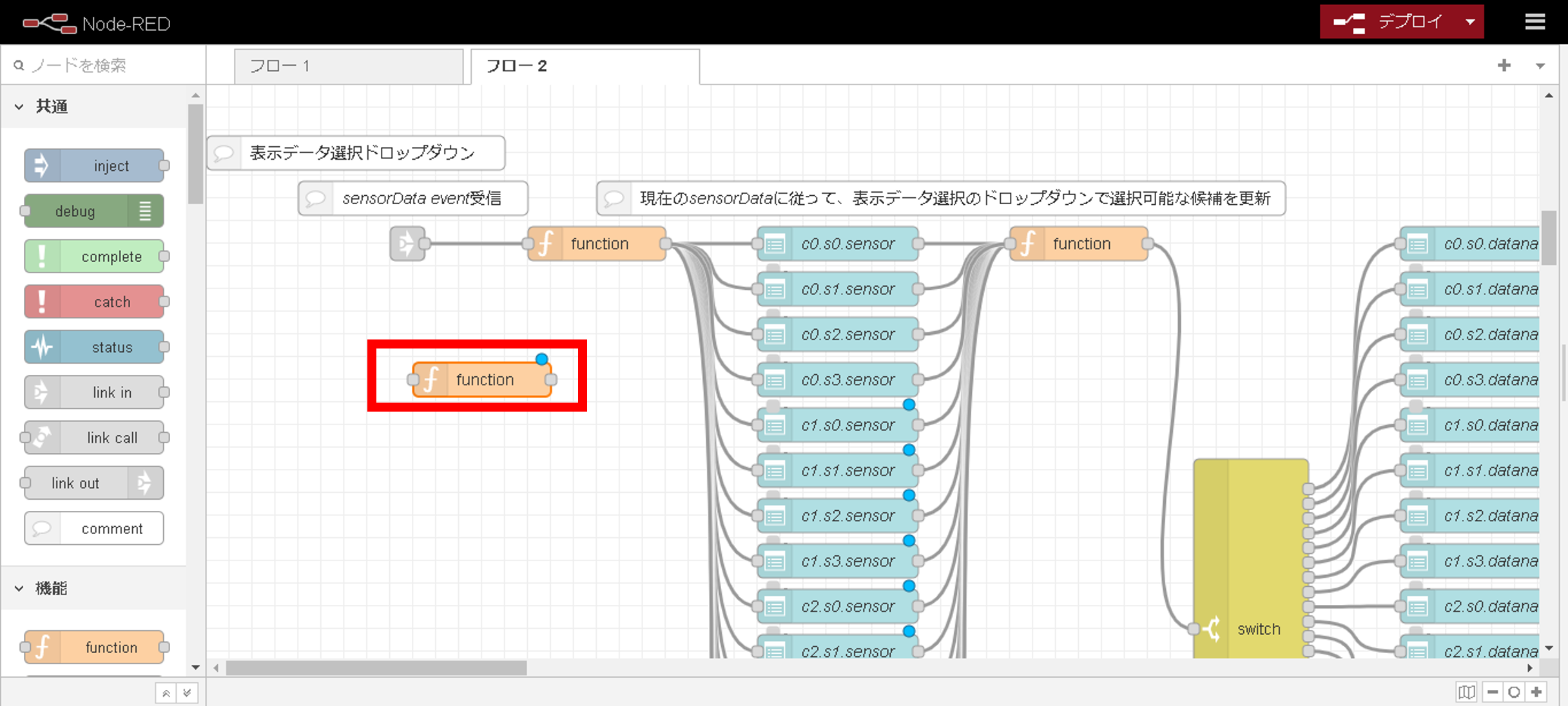
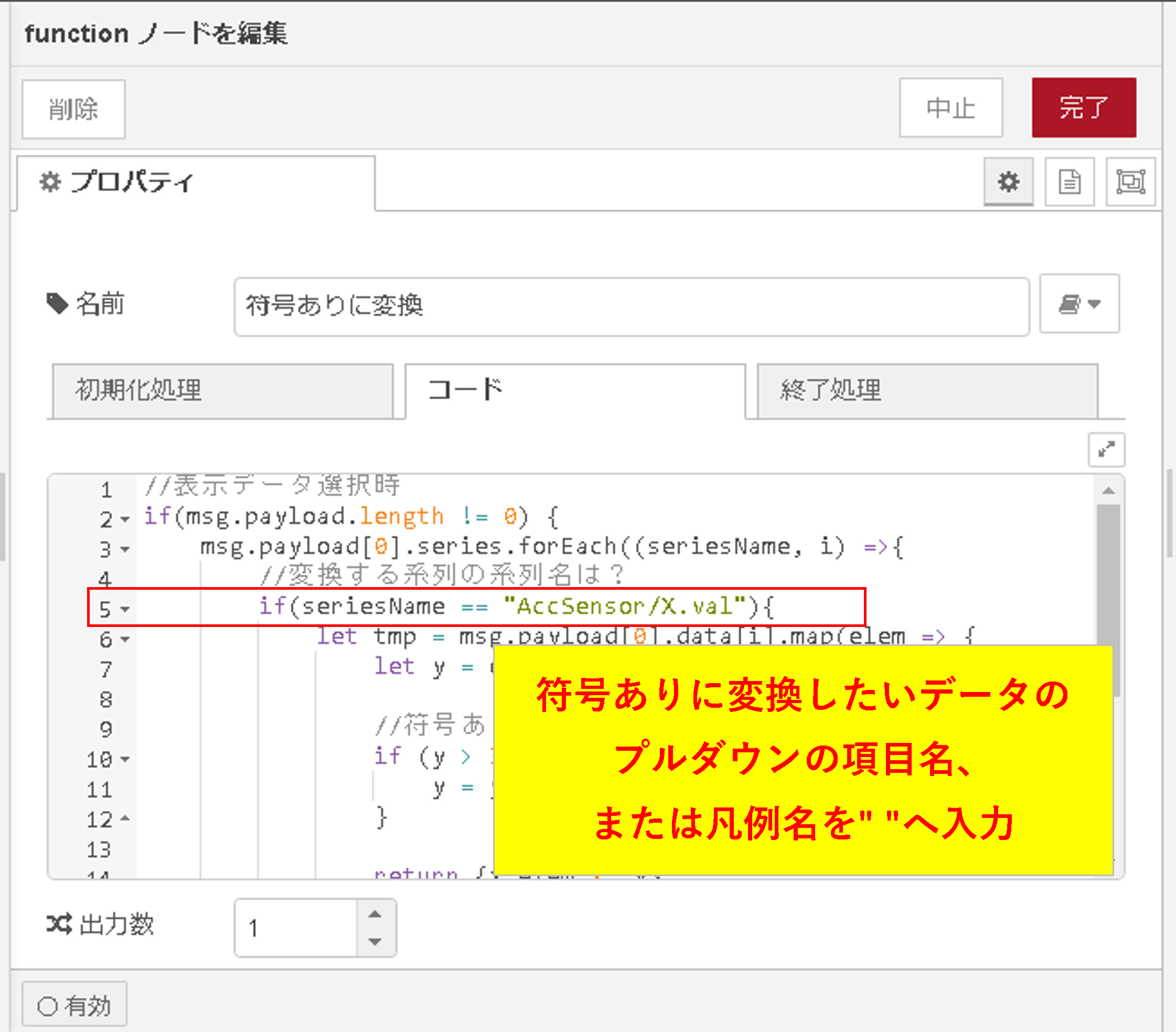
新規作成したfunctionノードをダブルクリック

8.7. 手順6
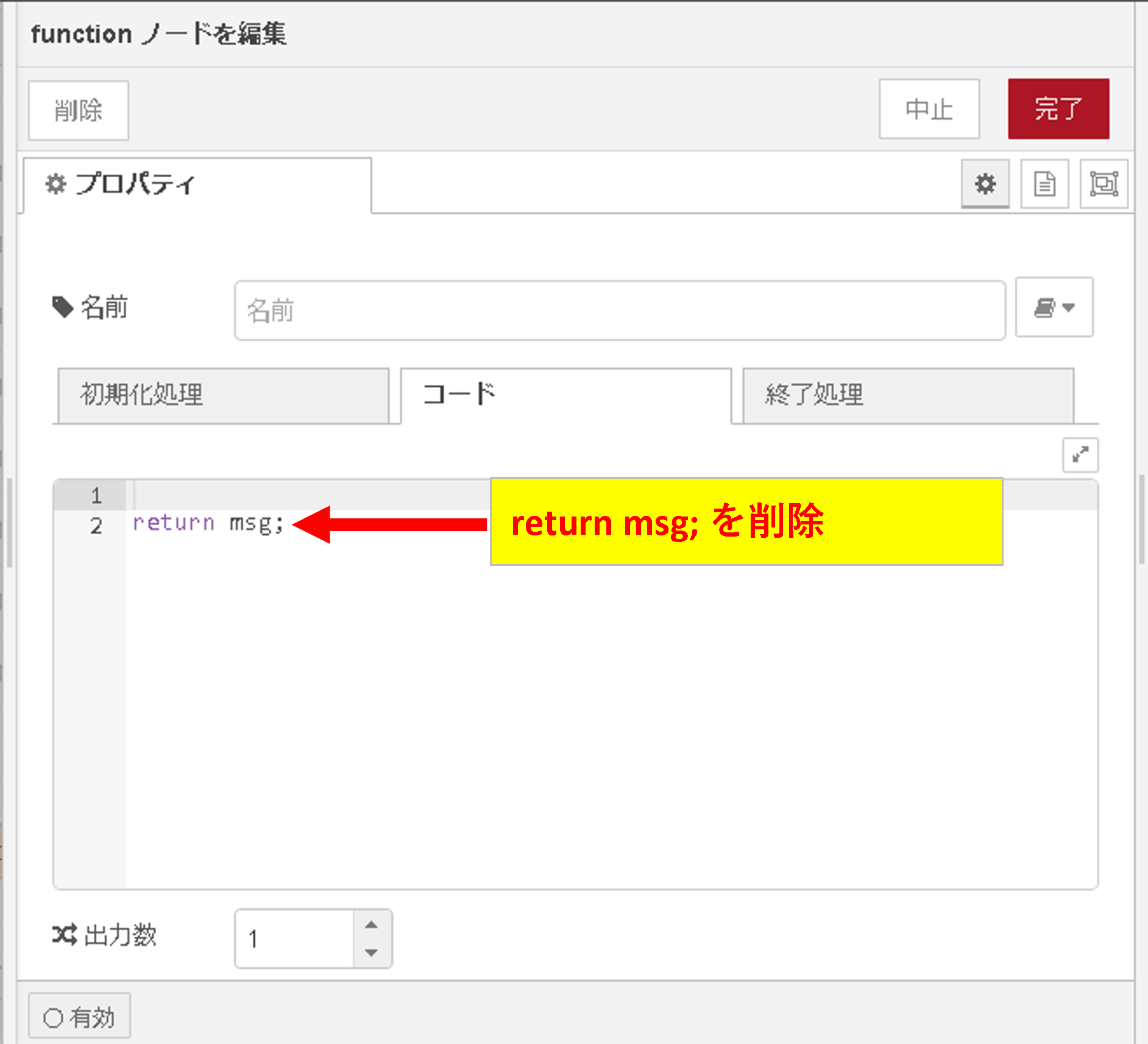
コード欄の「return msg;」を削除

8.8. 手順7
以下のJavaScriptコードをコピーし、コード欄にペースト
//表示データ選択時
if(msg.payload.length != 0) {
msg.payload[0].series.forEach((seriesName, i) =>{
//変換する系列の系列名は?
if(seriesName == "系列名"){
let tmp = msg.payload[0].data[i].map(elem => {
let y = elem.y;
//符号ありに変換
if (y > 32767) {
y = y - 65536;
}
return {x:elem.x, y};
});
msg.payload[0].data[i] = tmp;
}
});
//表示データ未選択時
}else{
//何もしない
}
return msg;
注釈
符号ありに変換したい系列が複数あるとき、下記のように、「|| series == "系列名"」を増やしていけば良いです。
//表示データ選択時
if(msg.payload.length != 0) {
msg.payload[0].series.forEach((seriesName, i) =>{
//変換する系列の系列名は?
if (seriesName == "系列名1" || seriesName == "系列名2" || seriesName == "系列名3") {
let tmp = msg.payload[0].data[i].map(elem => {
let y = elem.y;
//符号ありに変換
if (y > 32767) {
y = y - 65536;
}
return {x:elem.x, y};
});
msg.payload[0].data[i] = tmp;
}
});
//表示データ未選択時
}else{
//何もしない
}
return msg;
8.9. 手順8
コード5行目の「系列名」に、変換したいデータのプルダウン項目名、または凡例名を入力

8.10. 手順9
「完了」をクリック

8.11. 手順10
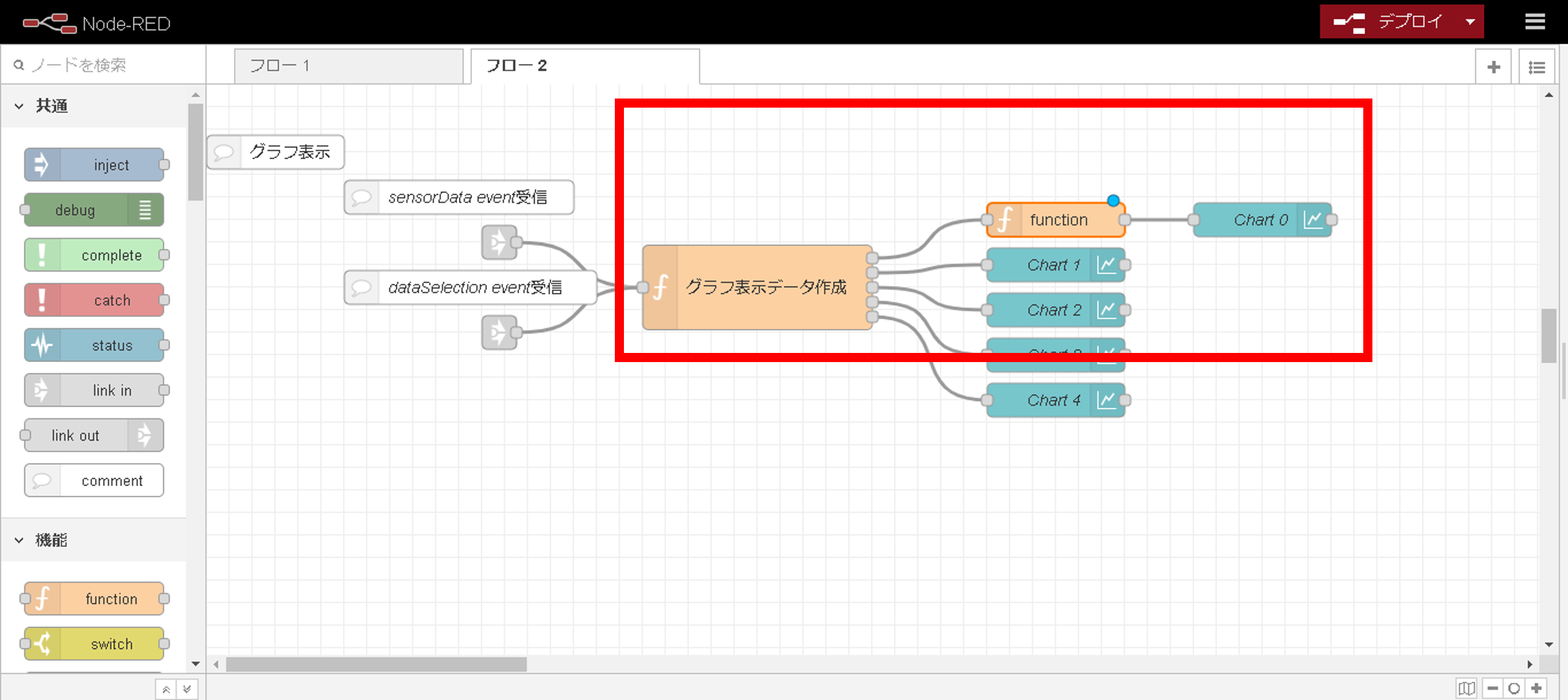
編集したfunctionノードを、下図の通りに配置

8.12. 手順11
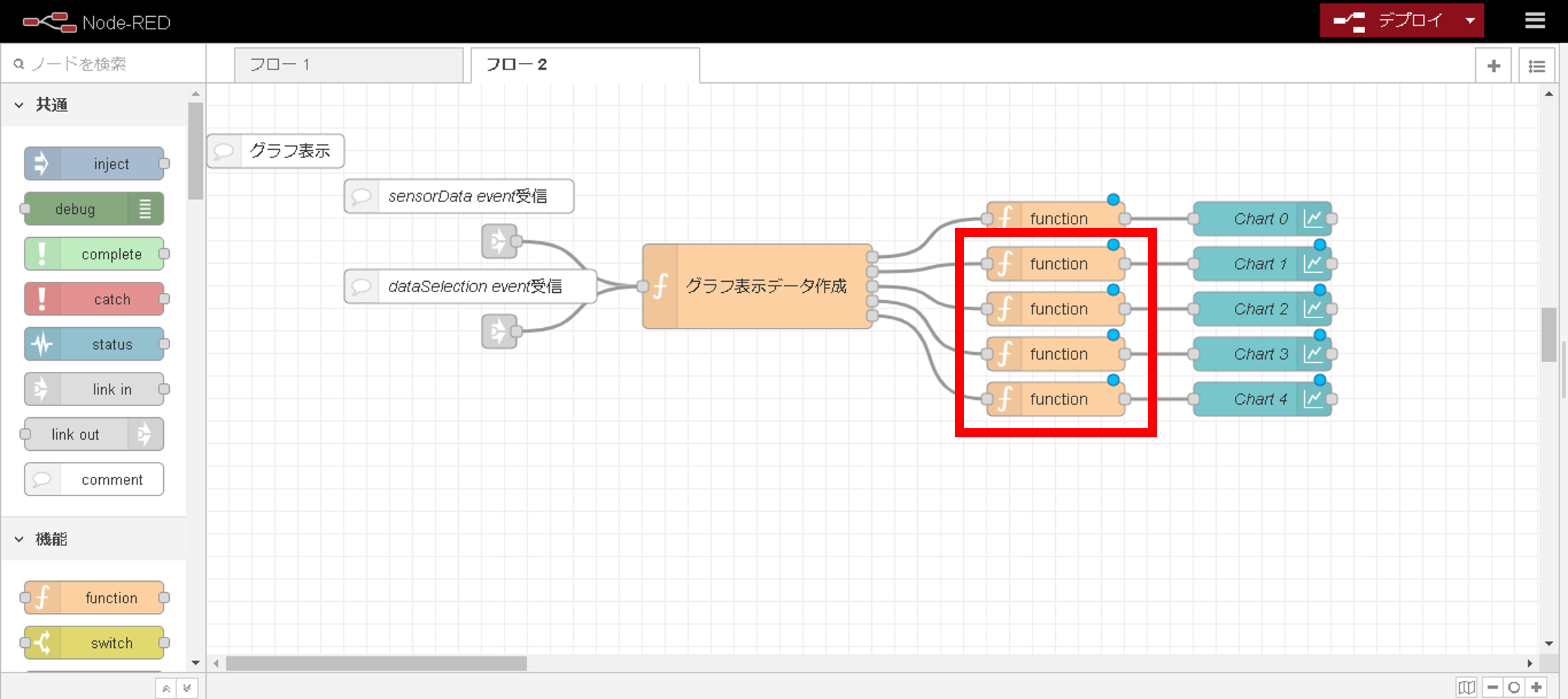
このままだと一番上のグラフだけ値が変換されるので、残りのchartノードの前にも追加
注釈
ノードを複製するには
Ctrlキーを押しながら、Cキーを押してノードをコピーし
Ctrlキーを押しながら、Vキーを押して貼り付け
します。

8.13. 手順12
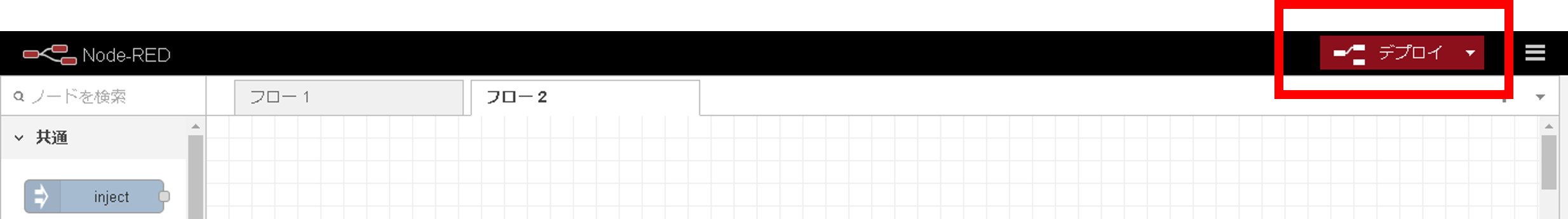
「デプロイ」をクリック